# Introduction
A library of unique Extra Addons built with Uikit Front-end Framework for your favorite SP Page Builder. It's compatible with SP Page Builder 3 and 5 (free and pro edition).
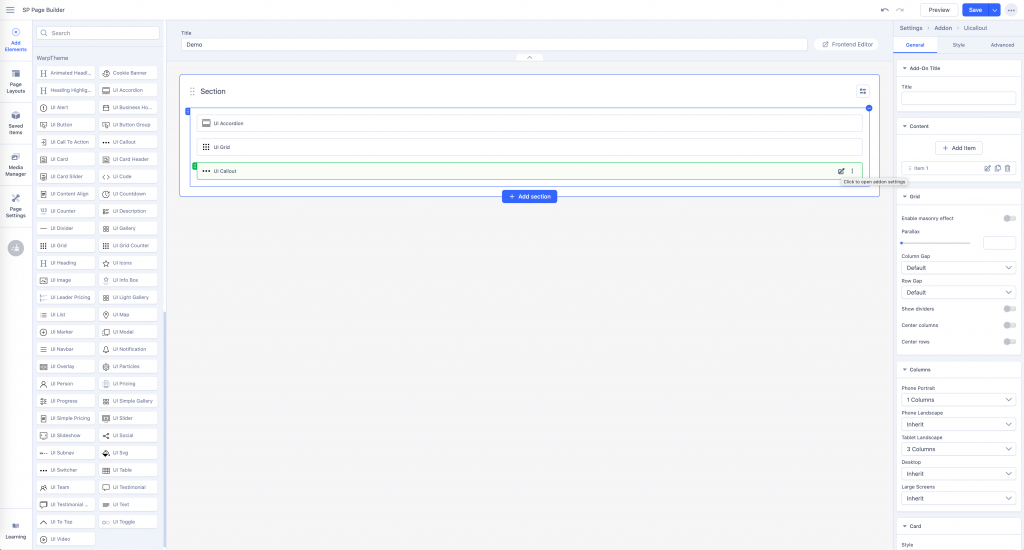
Sp Pagebuilder 5 Back-end Editor

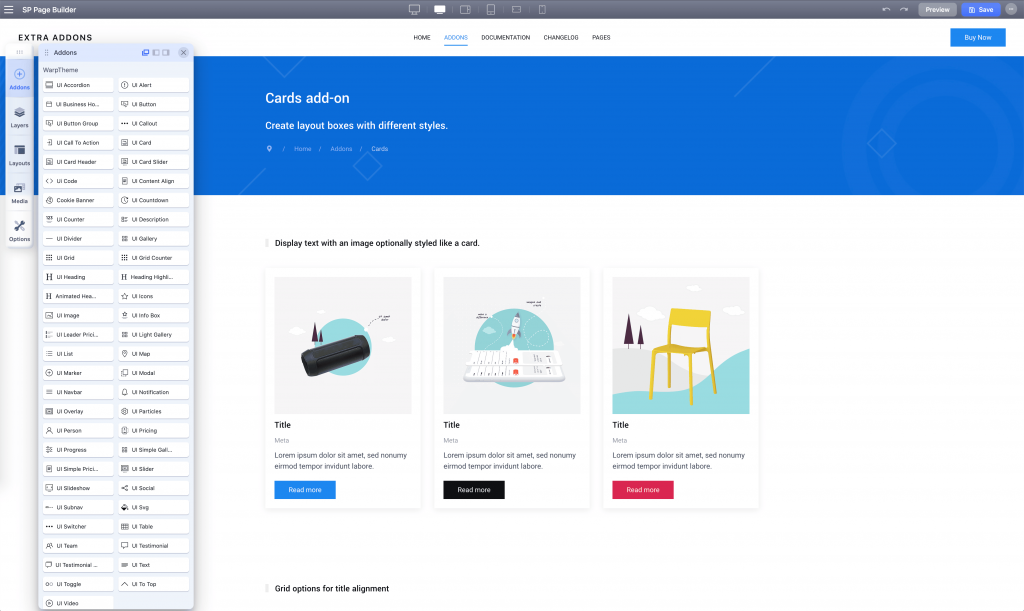
Sp Pagebuilder 5 Front-end Editor

Extra add-ons included 56 add-ons to help you create a wonderful site with SP Page Builder.
Extra Add-Ons Pro
- Custom Html
- Ui Accordion
- Ui Alert
- Ui Business Hours
- Ui Button
- Ui Button Group
- Ui Callout
- Ui Call To Action
- Ui Card
- Ui Card Header
- Ui Card Slider
- Ui Code
- Ui Content Align
- Ui Cookie
- Ui Countdown
- Ui Counter
- Ui Description
- Ui Divider
- Ui Gallery
- Ui Grid
- Ui Grid Counter
- Ui Heading
- Ui Heading Highlight
- Ui Headline
- Ui Icon(Uikit svg icons)
- Ui Image
- Ui Infobox
- Ui Leader Price
- Ui Light Gallery
- Ui List
- Ui Map (Openstreet)
- Ui Marker
- Ui Modal
- Ui Navbar
- Ui Notification
- Ui Overlay
- Ui Person
- Ui Particles
- Ui Pricing
- Ui Progress
- Ui Simple Gallery
- Ui Simple Pricing
- Ui Slider
- Ui Slideshow
- Ui Social
- Ui Subnav
- Ui Svg
- Ui Switcher
- Ui Table
- Ui Team
- Ui Testimonial
- Ui Testimonial Slider
- Ui Text
- Ui Toggle
- Ui Totop
- Ui Video
Extra Add-Ons Free
- Ui Alert
- Ui Business Hours
- Ui Button Group
- Ui Infobox
- Ui Card Header
- Ui Code
- Ui Cookie
- Ui Divider
- Ui Heading
- Ui Headling Highlighted
- Ui Uikit Icon
- Ui Image
- Ui Modal
- Ui Navbar
- Ui Notification
- Ui Particles
- Ui Social
- Ui Subnav
- Ui Svg
- Ui Testimonial
- Ui Text
- Ui Toggle
- Ui ToTop
# Extra Add-ons folder structure
Understand the file structure of all extra add-on plugins.
Download the extra add-on extra_addons_sppagebuilder_Unzip_First.zip and unzip it. The package contains the following file and folders.
plg_uikitassets.zip: This plugin loads the css/js libraries to add the functionality for Extra add-ons.
Extra Sp PageBuilder 3: This folder contains the extra add-on plugin for Sp Pagebuilder 3.
Extra Sp PageBuilder 5: This folder contains the extra add-on plugin for Sp Pagebuilder 5. This folder contains the following packages:
- plg_sppagebuilder_extra.zip: If you prefer using Extra add-ons as plugin method, simply install the plugin, enable it and you're good to go.
- addons.zip: If you prefer to implement the add-ons manually into your template or override the add-ons layout, use the addons.zip package following this tutorial: copy add-ons to other templates.
Installation
Extra Add-on requires the SP PageBuilder component, You need to download and install SP Pagebuiler Free/PRO edition, head to the developer website to learn more.
Installing Extra add-ons plugin assets (required)

Installing Extra add-on plugin
Depends on your pagebuilder version, you can navigate to the Page Builder folder, choose the plg_sppagebuilder_extra.zip package install it, the installation process is exactly the same for plugin asset.

Note If you are using SP Pagebuilder 3 Pro, select the package plg_extra_addons_sppagebuilder_pro.zip for the live editing support.
Enable Extra Plugins:
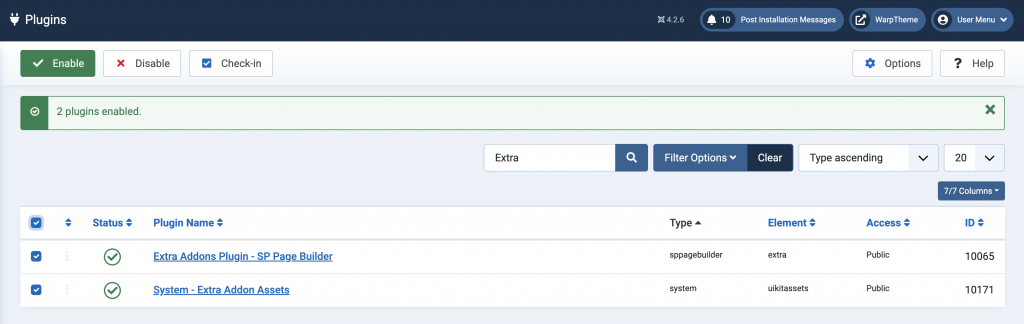
After install the Extra add-ons plugin, go to Extensions -> Plugins -> search for extra then enable it.

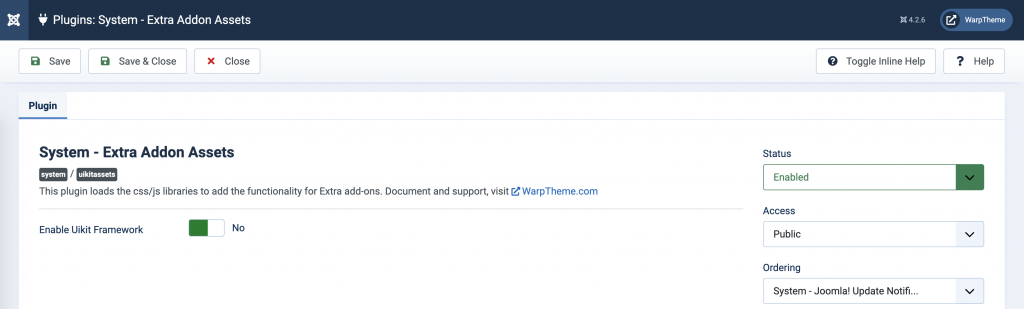
Note System - Extra Addon Assets plugin needs to be enabled to perform the Extra add-on functionality. By default, the Enable Uikit Framework option is Disabled, if you are not using WarpTheme template, you need to enable the Uikit framework for Extra add-ons to function.

Copy extra add-ons to existing templates
Sometimes you might want to include an add-on (not all add-ons) into the template that you are using, or you want to override the add-on config or override the layout rendering via the front-end. This tutorial shows you the safe way to copy add-on(s) into templates that won't be overwritten again by Extra add-on plugin updates, to copy the add-on(s), do following:
- Navigate to Extra SP Pagebuilder 5 folder, unzip the package addons.zip file to a directory on your PC.
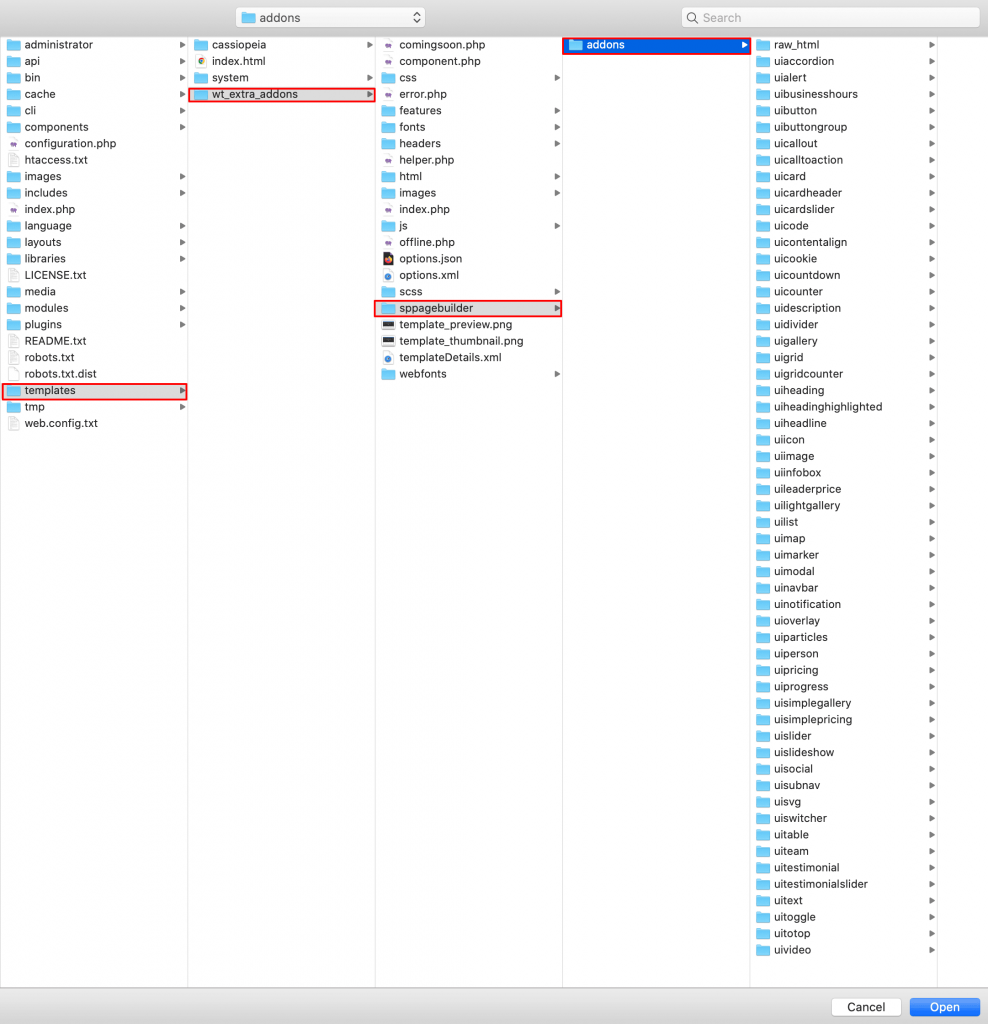
- Copy the /addons folder to joomla-root/templates/template_name/sppagebuilder/
Note Create a new sppagebuilder folder inside your template folder if it does not exist
Here the example about the folder structure for wt_extra_addons template:

Setup a Demo Package
A demo package is a full Joomla installation, which includes the extra template, all add-ons and sample data responsible for the layout and setup of our Extra add-ons demo. This is great if you don't want to start from scratch or just to have a peek at how everything is put together.
Note We are using Akeeba component to backup/restore Joomla website, you can see more instruction here or head to the developer website.
# Upgrade
Upgrading to Sp Pagebuilder 5
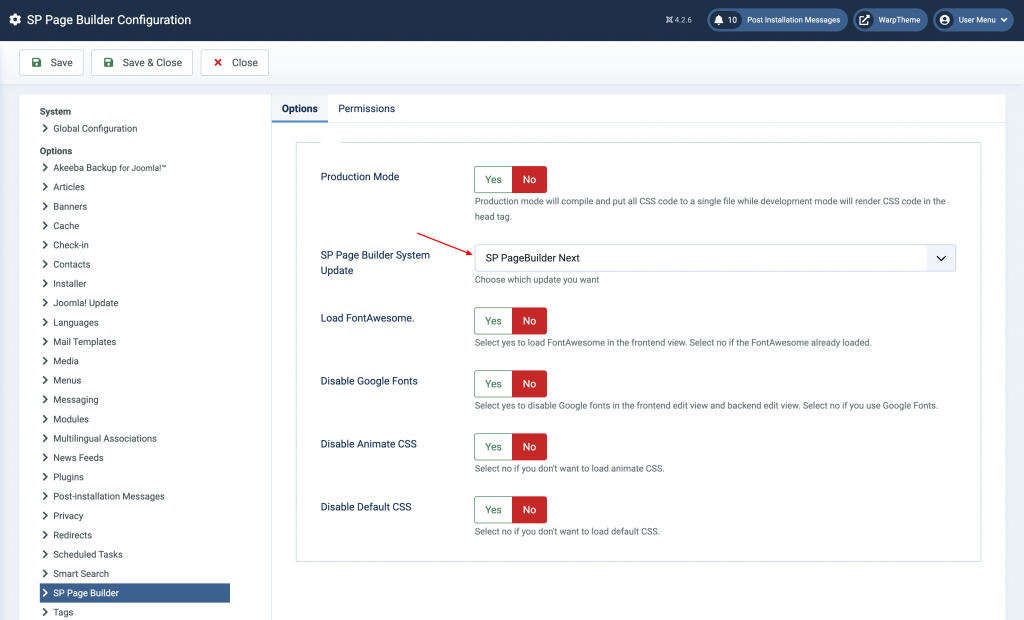
If You are using SP Pagebuilder 3, go to Components -> SP Page Builder -> Pages -> Options. Then select SP PageBuilder Next from dropdown list or you can download it directly here

After that, you will receive an update notification to update from Pagebuilder 3 to Pagebuilder 5.
Uninstalling
Uninstalling Extra add-ons for Sp Pagebuilder
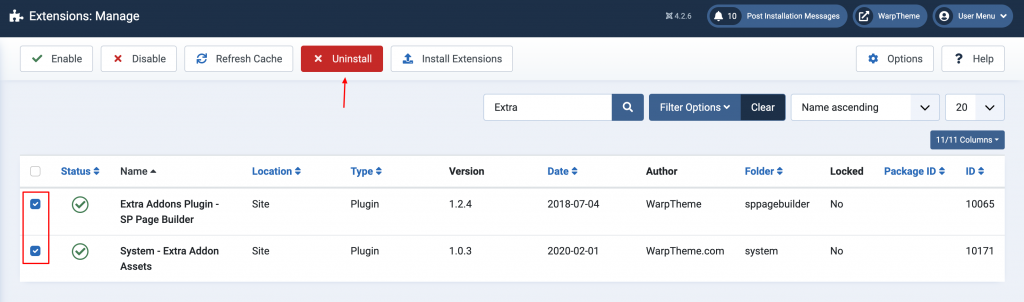
Go to System -> Extensions -> search for Extra -> select Extra Addons Plugin - SP Page Builder and System - Extra Addon Assets then click Uninstall button.

Manually remove/delete Extra add-ons
If you added the add-ons to your template before, navigate to joomla-root/templates/template_name/ and delete the /sppagebuilder folder.

