Today we're excited to announce the updates for all Joomla 4 templates. This release included new improvement, bug fixes and the newest version Joomla 4.2.9, UIkit framework, SP Page Builder 4 and our Extra add-ons 1.2.5.
Before updating a template package in a production environment, please backup your site.If you encounter bugs, please report them via Ticket System.
You can find a full changelog for the updates below:
- ^ Add Smart Search for Modal search form
- ^ Uikit framework updated to 3.16(WAI-ARIA roles, i18n)
- ^ Helix Ultimate framework 2.0.12 updated
- ^ Add metadata to Joomla article
- ^ 404 module position added on error.php page
- ^ Update Sp Page Builder 4 for Quickstart package
- ^ Included Extra add-ons for template installation package
- # Improved pagination style
- # Fix contact info not showing if contact image is not selected(J4).
- # Fix toolbar visibility not inherit from mobile breakpoint options.
- # Improved search form, search result for J3/J4 [com_finder]
- # Improved template accessibility
- # Quickstart package updated to Joomla 4.2.9
- # Menu couldn’t access protected property Joomla\CMS\Menu\MenuItem::$params Error when using separator link in Submenu In URL menu type links ‘Link Rel Attribute’ is not used
- # Fixed Warning: failed to open stream: No such file or directory in html/layouts/joomla/content/blog/author_info.php on line 11
- # Missing og:image when using Joomla Full Article Image and Open Graph is Enabled
- # Logo alt text not being applied correctly
- # [com_contact] Fixing URL to contact VCF
- # Improve Finder ajax error handling
- # Fix preloader animation not working properly with Firefox
This release also updated the Extended style for Hikashop 4.7.1 for Epic, Edu, Construction, Megastar, Cleaner
UIkit 3.16 – Accessibility
This releases included the latest Uikit 3.16 version, it is all about accessibility and keyboard interaction, so everything to make your Joomla 4 website WCAG-compliant. If you are not using Warptheme template, you can update UIkit framework for Extra add-ons by installing the UIkit Plugin Assets(plg_uikitassets.zip).
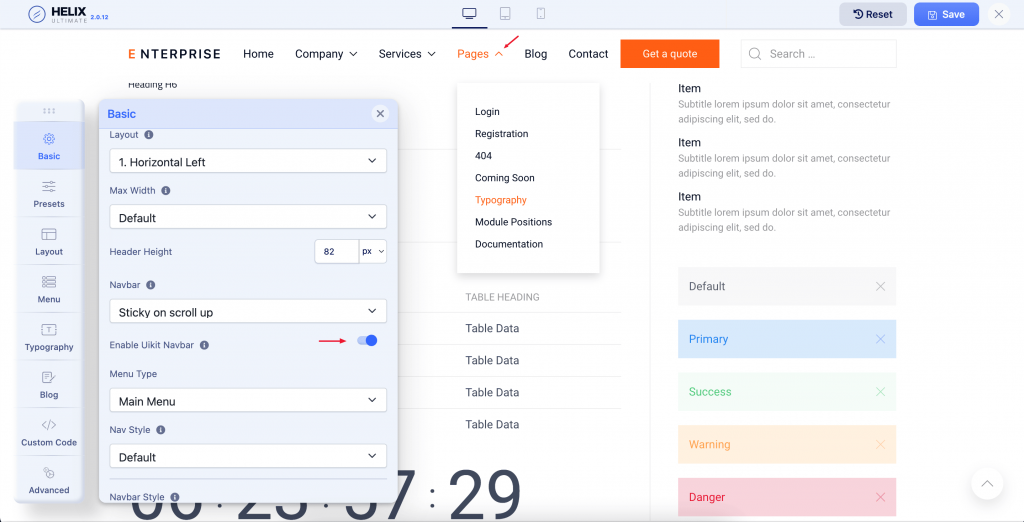
Navbar Improved

The Navbar menu style is improved, drop icon, smooth animation and accessibility. Please note the mega menu builder feature from Helix framework is not supported if you use Uikit Navbar style
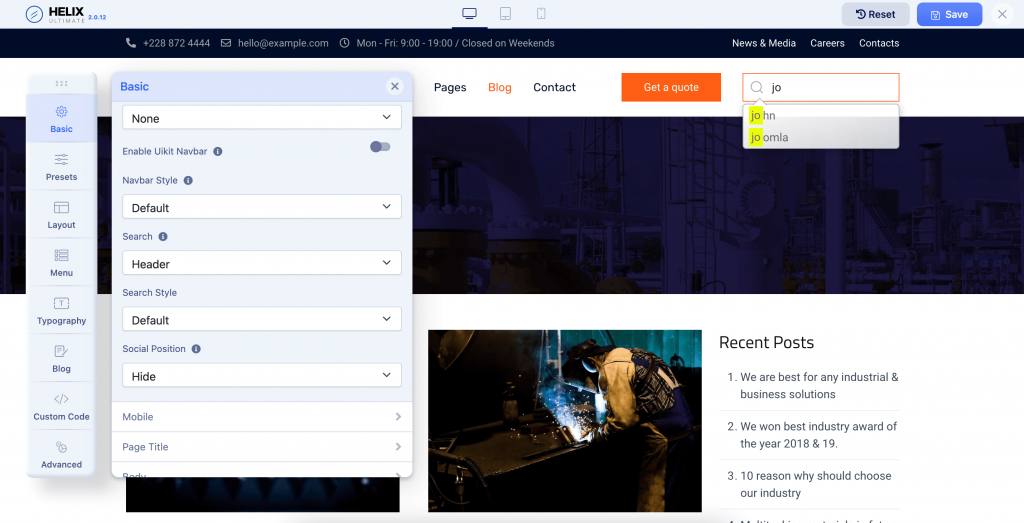
Smart Search

Smart Search is now added for all Header pre-defined styles by default(including default and modal mode), please note the dropdown suggestions support for Joomla 4 only.
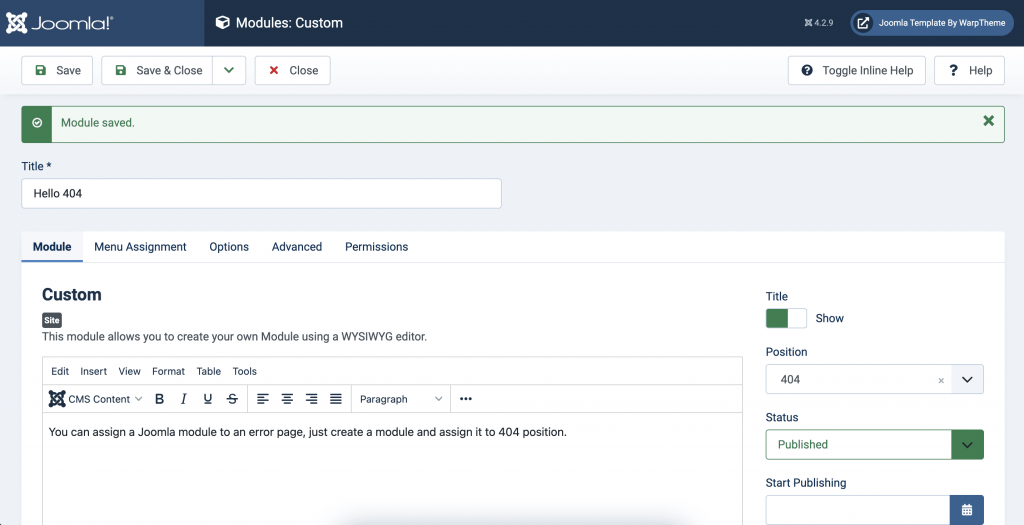
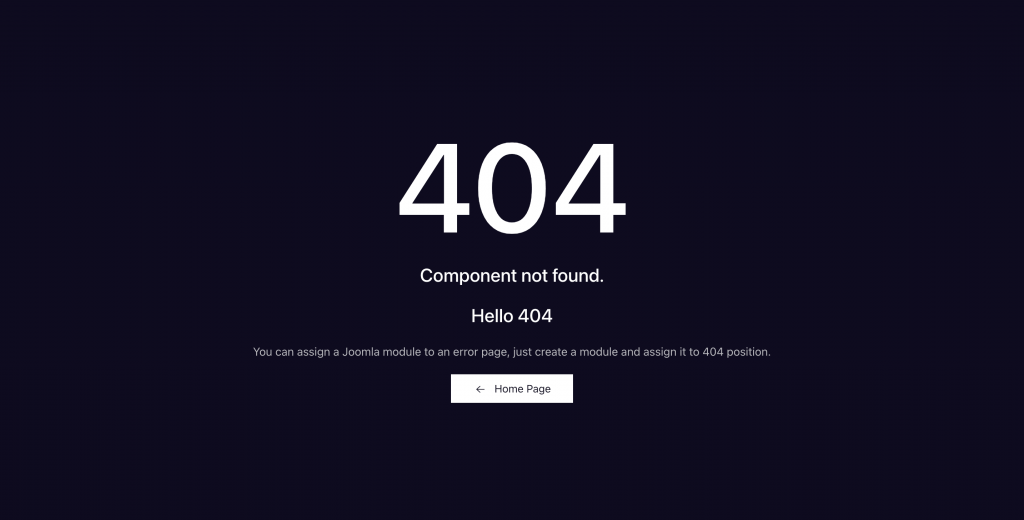
Custom Joomla Module for error page.

You can assign a Joomla module to an error page, just create a module and assign it to 404 position.

SP Page Builder 4 included in Quickstart packages by default

Since the Quickstart packages are built using SP Page Builder 3, we decided to upgrade all Quickstart packages to the newest Sp Pagebuilder 4 and our Extra add-ons.
Template installation packages included all extra add-ons by default and these add-ons located in template folder → sppagebuilder → addons
Frequently Asked Questions
How do I get the newest update?
Existing users can download the newest update in the customer portal.
I'm using Sp Pagebuilder 3, How do I get the newest Sp Pagebuilder 4 update?
Update the Pagebuilder directly via Joomla Back-end, uninstall Extra Add-ons plugin(which used for Pagebuilder 3) and install the newest template version. Here the video tutorial about the update process.
If you are using Extra add-ons plugin only, please take a look how to upgrade Sp pagebuilder and Extra add-ons here.
Frontend issue Class "AddonHelper" not found after updating template?
The first thing you should do is ensure SP Page builder 4 is installed on your site[Download it here]. In this release, the template package included all extra add-ons by default (located in template folder → sppagebuilder → addons) and these add-ons are compatible with SP Page Builder 4 only.
How do I get the newest template update without effect my sp pagebuilder 3 version?
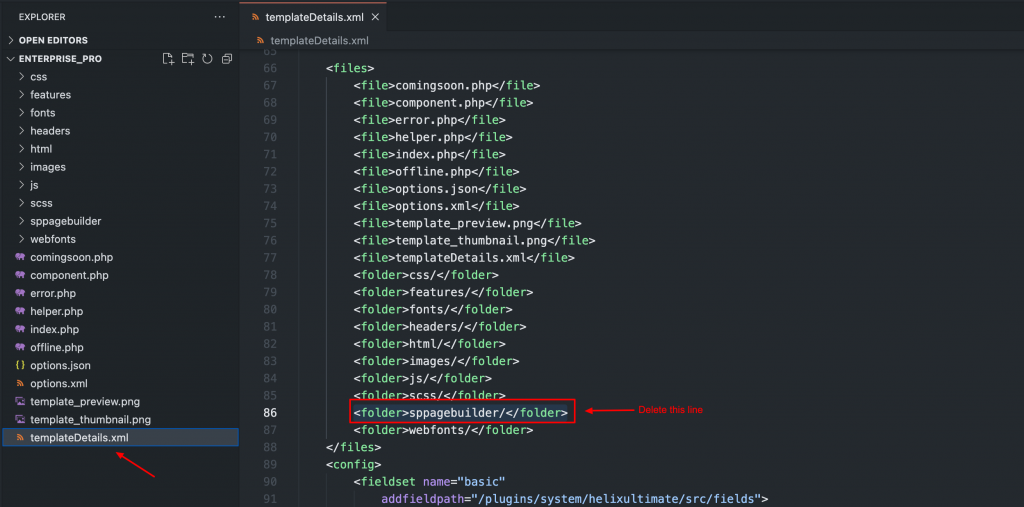
SP Pagebuilder 4 removed the Back-end editing, if you want to stay with SP Page builder 3 as long as possible, you can unzip the template installation package → open templateDetails.xml and remove the code sppagebuilder/ folder which included in the file structure.

Once this is done, save your changes and zip the parent folder of the theme. Navigate to your Joomla administrator area and install the new template package.
Troubleshooting
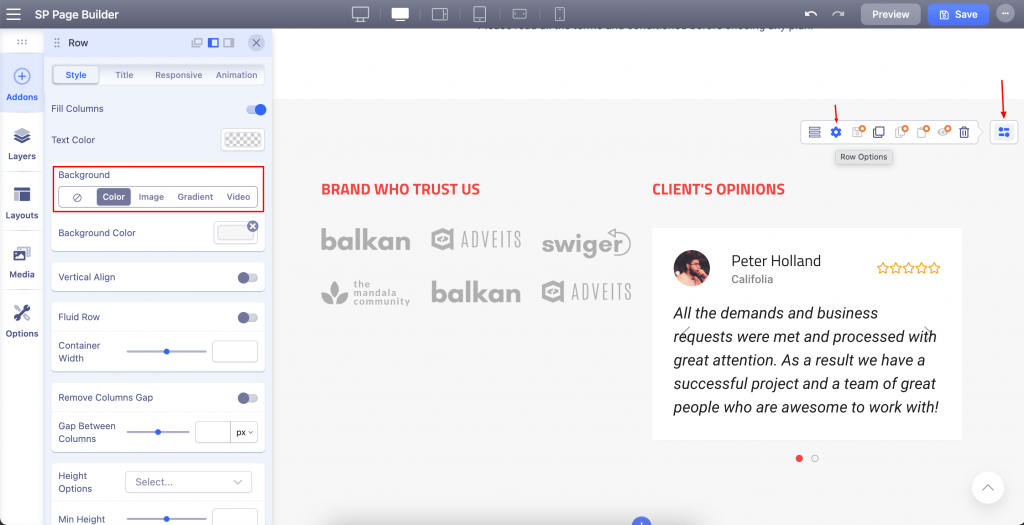
Frontend Editing: Missing the row option image and overlay color
After upgrading, clicking row settings and you notice that the background image and overlay disappear(Frontend editing mode), simply click the Row Options button → Background → Choose Image → then scroll down to Overlay mode → choose the Color option. You can see the result applied immediately. Click save.
The reason is that Sp Page Builder 4 ignored the row settings from Page builder 3 upgrade in somehow and we need to re-enable it. The issue effect to Front-end editing mode only.
Here the video about row options and how to correct it.
Frontend Editing: Row sections ignored background color
Click the Row Options button → Background → Choose Color → Click save.

The reason is that Sp Pagebuilder 4 ignored the row settings from pagebuilder 3 upgrade in somehow and we need to re-enable it. The issue effect to Front-end editing mode after upgrading.

