We just updated all Joomla templates based on the Helix framework to the newest Helix 3 version 1.4. Here the improvements and new features in Helix3 version 1.4.
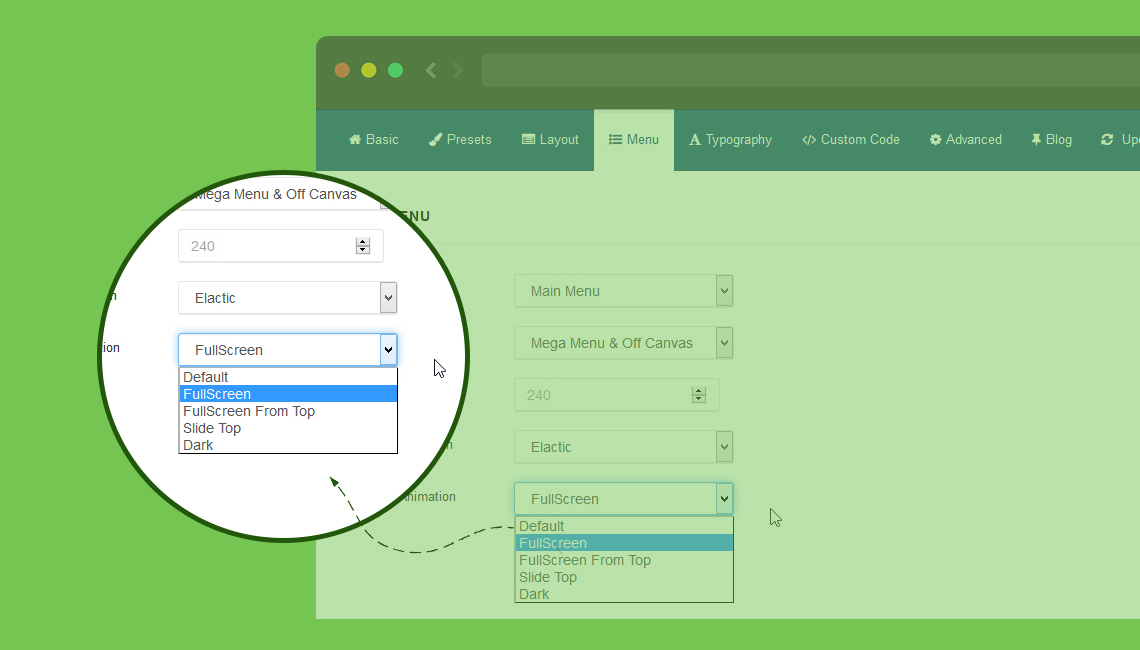
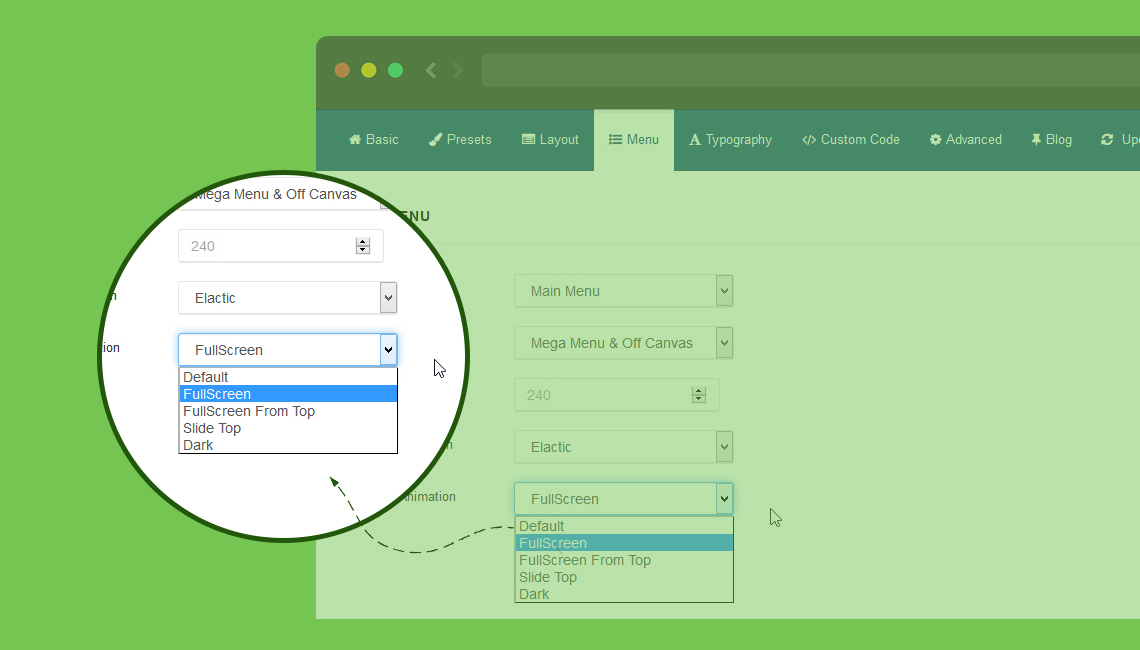
Menu changes
New animation types for Dropdown MegaMenu (Elastic, Drop In, Slide down and Twist) and Animation for Off Canvas Menu.
 Preloader more animation effects
Now Helix3 offer 7 animation effects (Circle, Double Loop, Wave, Clock, Static logo) in preloader. Once the content of the page is loaded, the preloading screen will show small animation object. Compatible with all major browsers.
Preloader more animation effects
Now Helix3 offer 7 animation effects (Circle, Double Loop, Wave, Clock, Static logo) in preloader. Once the content of the page is loaded, the preloading screen will show small animation object. Compatible with all major browsers.
 Go to top arrow
To improve UX on website built with Joomla! and Helix3 we added a new icon button (arrow) "Go to up". It that allows visitors to scroll smoothly to the top of the page. It's a little detail which enhances navigation experience on website with long pages. This gives your website better navigation and also adds a more professional look to your current layout.
Go to top arrow
To improve UX on website built with Joomla! and Helix3 we added a new icon button (arrow) "Go to up". It that allows visitors to scroll smoothly to the top of the page. It's a little detail which enhances navigation experience on website with long pages. This gives your website better navigation and also adds a more professional look to your current layout.
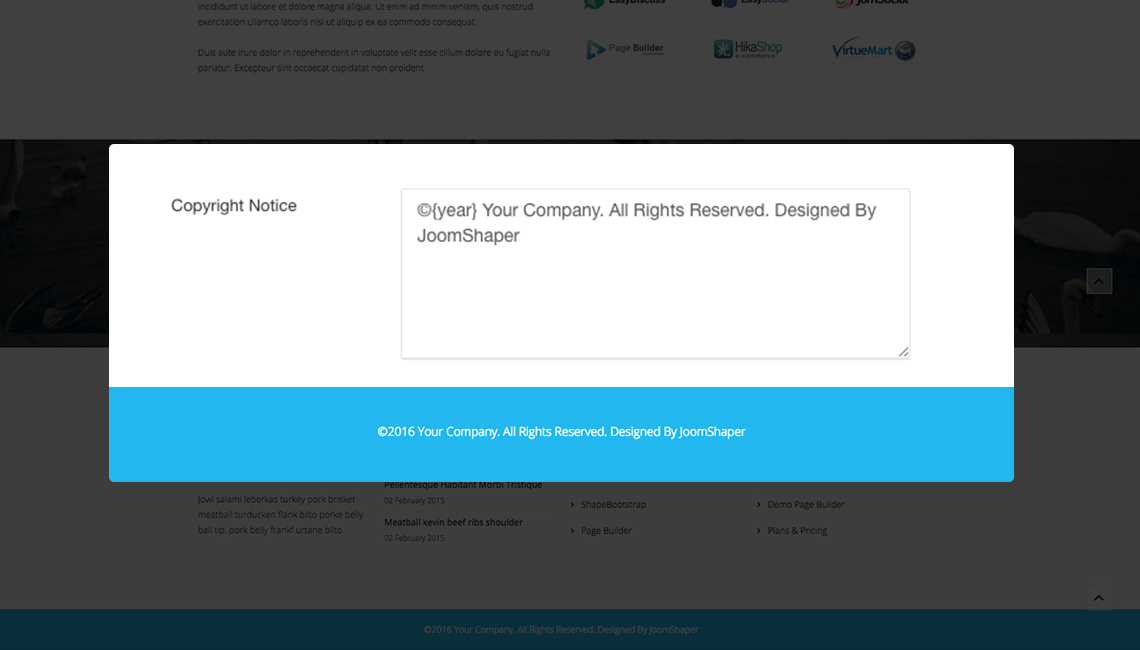
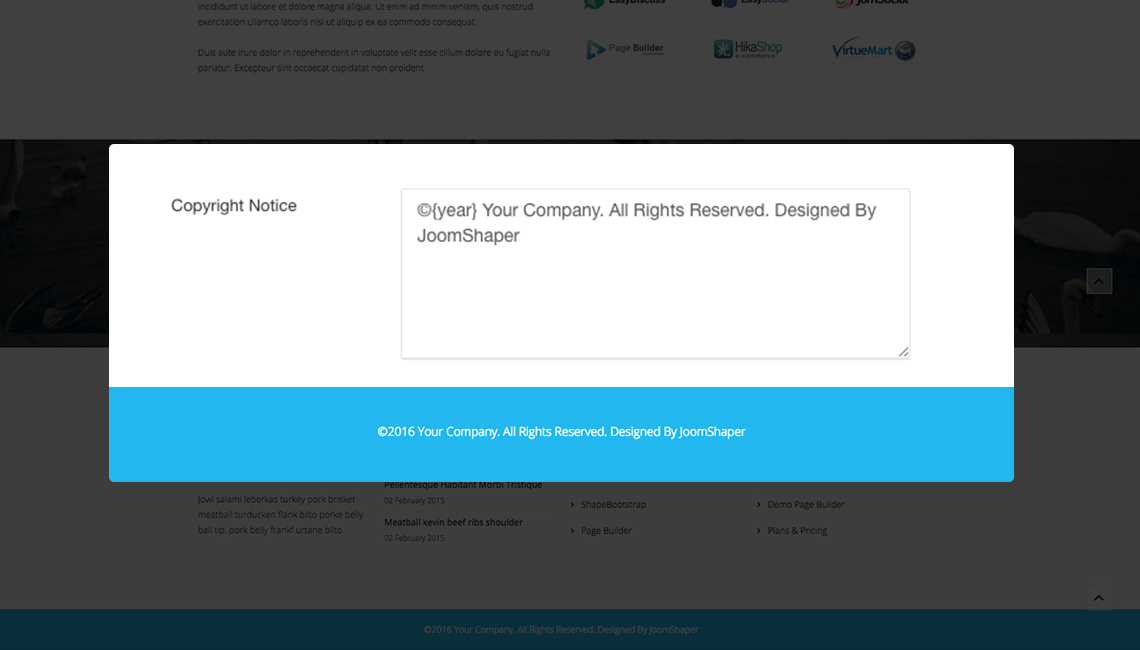
 Auto update date in Copyright Notice
Auto update date in Copyright Notice
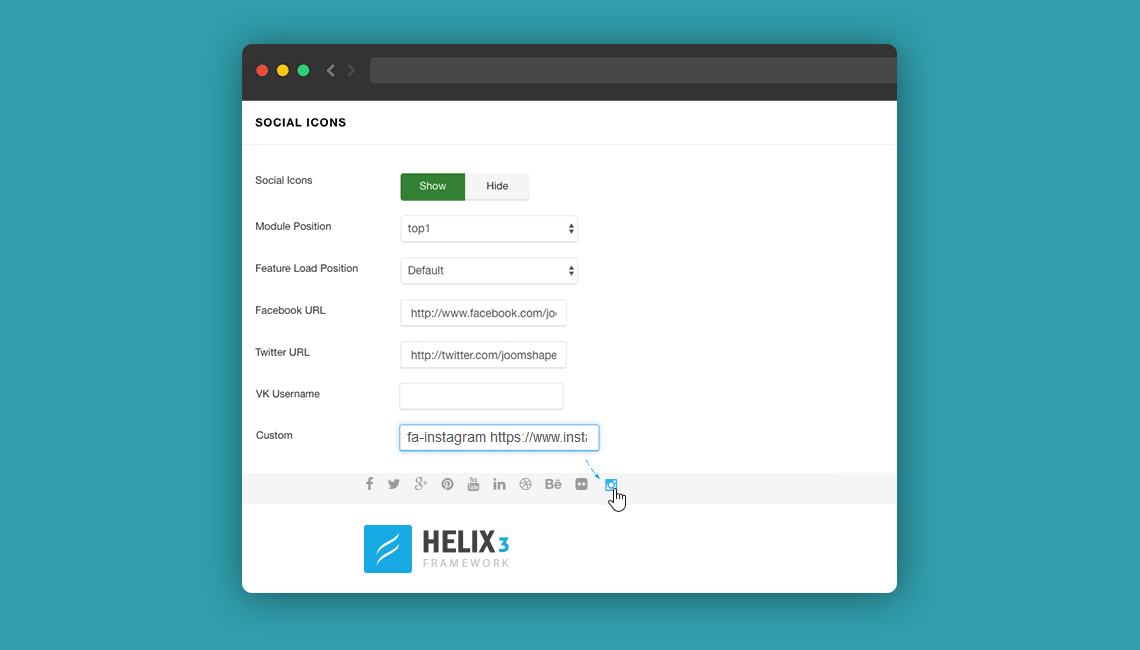
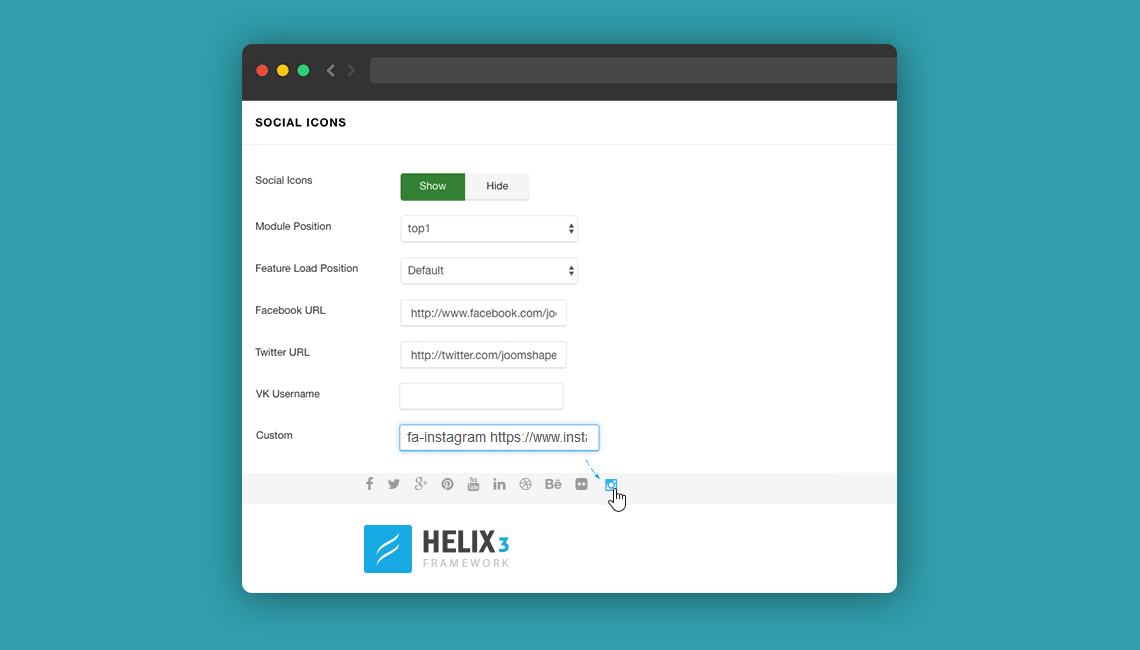
 Custom Social icon
Custom Social icon
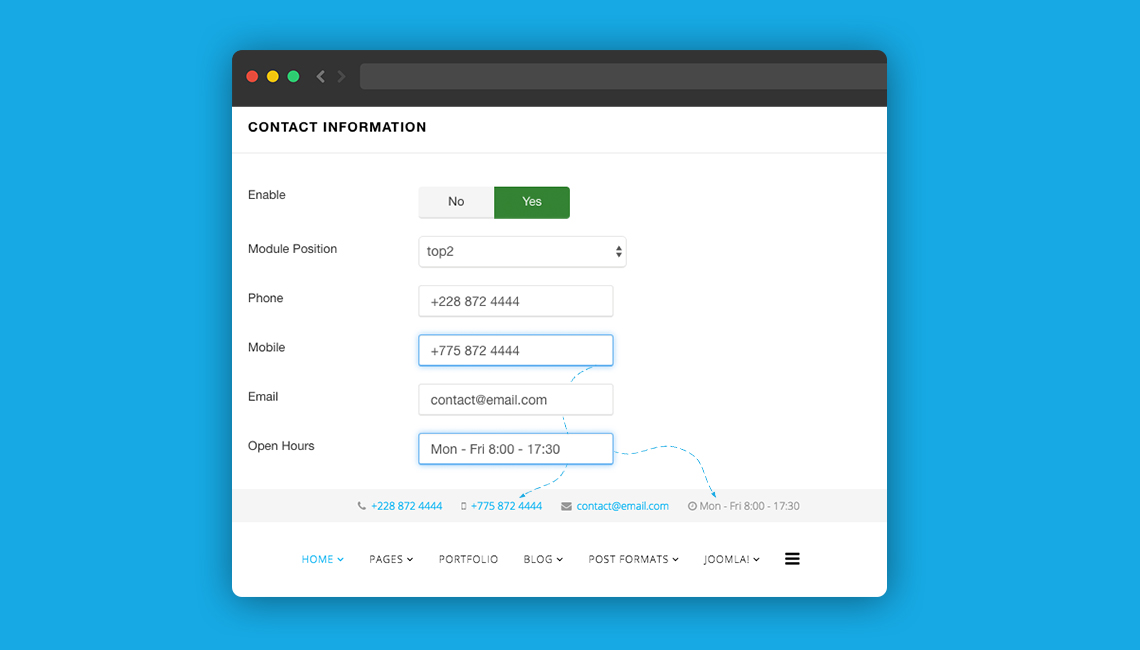
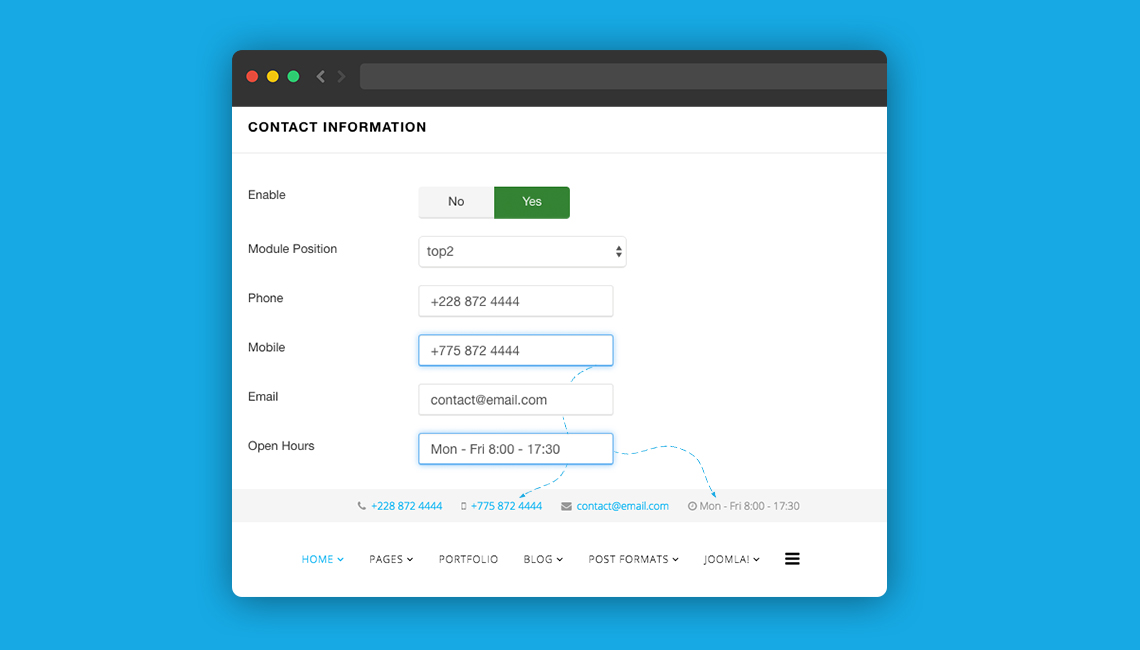
 Mobile Phone and Open Hours
Added two new fields in Contact Section: Mobile Phone and Open Hours.
Mobile Phone and Open Hours
Added two new fields in Contact Section: Mobile Phone and Open Hours.
 Customization of Error Page
Customization of Error Page
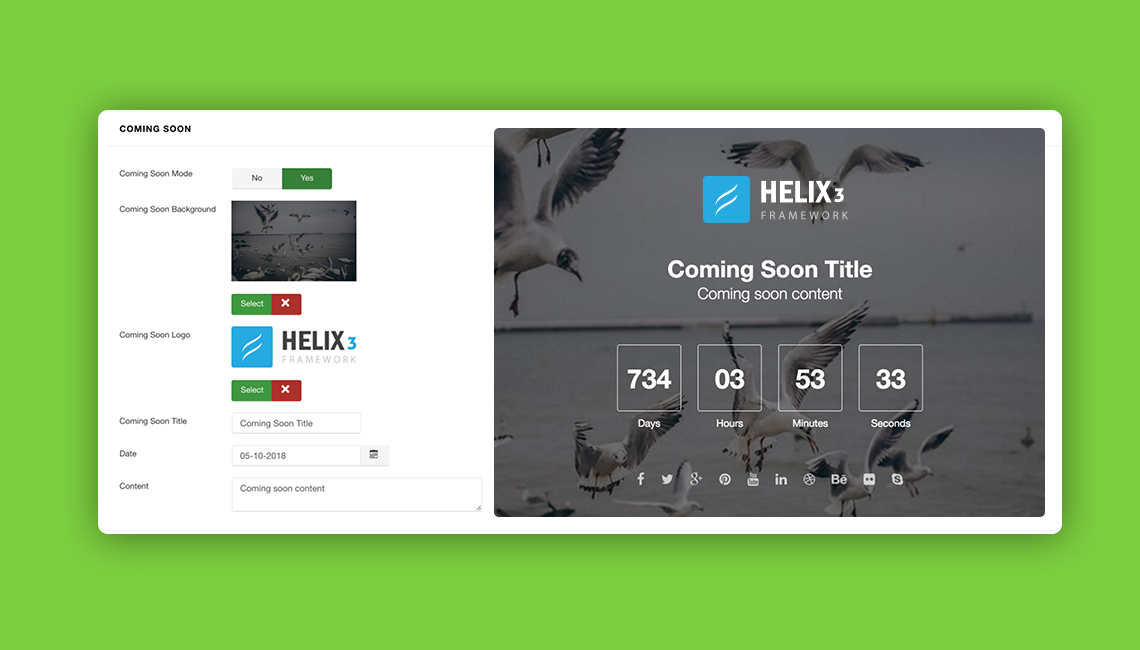
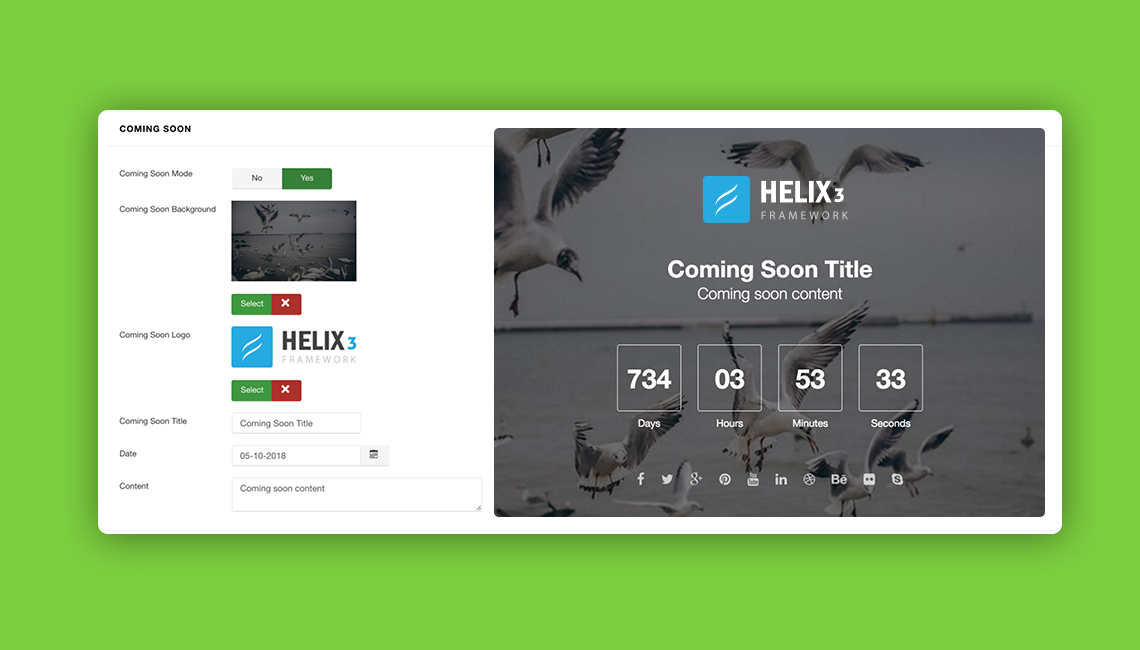
 Customization of Coming Soon Page
Customization of Coming Soon Page
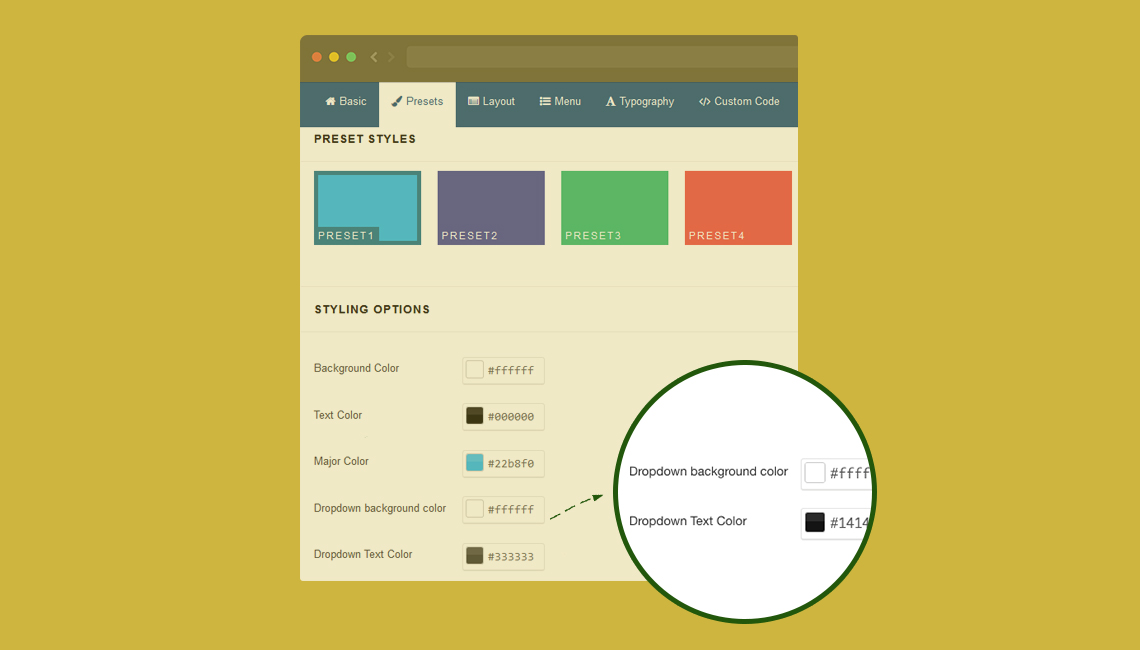
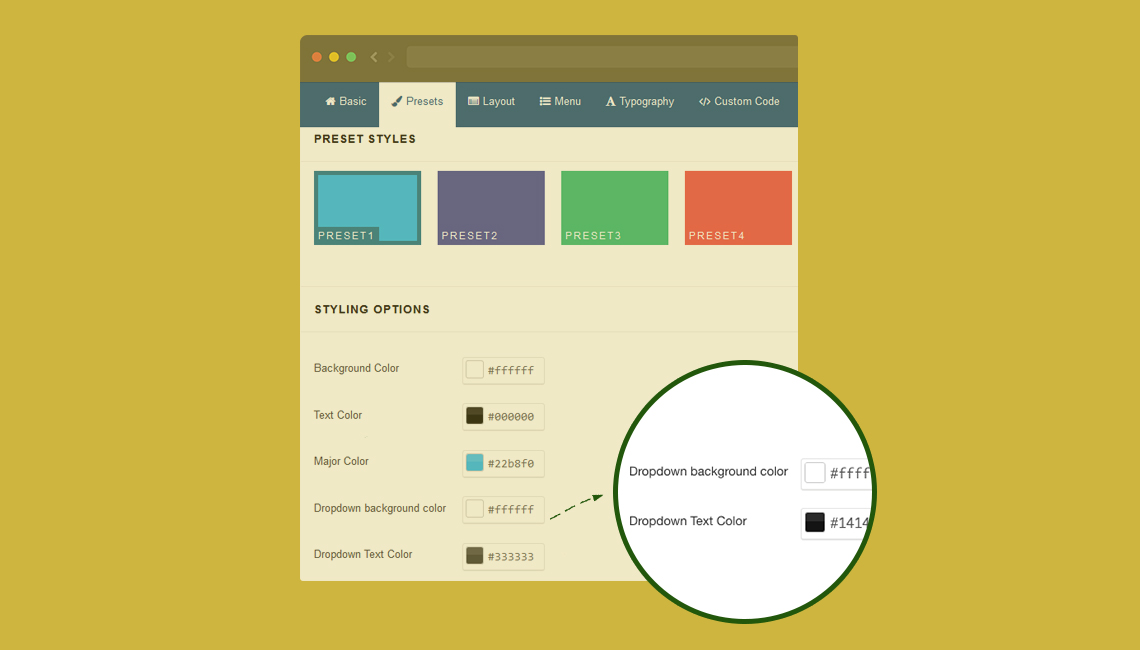
 Preset Styles
Preset section got two new options: Dropdown background color and Dropdown Text Color
Preset Styles
Preset section got two new options: Dropdown background color and Dropdown Text Color
 Layout Override
Helix3 Frontend Generate overwrite option by layout (file should be in templates/YOUR_TEMPLATE/html/layouts/helix3/frontend).
Helix3 1.4 changelog:
Layout Override
Helix3 Frontend Generate overwrite option by layout (file should be in templates/YOUR_TEMPLATE/html/layouts/helix3/frontend).
Helix3 1.4 changelog:

Filed under: BlogTagged with: Helix3 Preloader more animation effects
Now Helix3 offer 7 animation effects (Circle, Double Loop, Wave, Clock, Static logo) in preloader. Once the content of the page is loaded, the preloading screen will show small animation object. Compatible with all major browsers.
Preloader more animation effects
Now Helix3 offer 7 animation effects (Circle, Double Loop, Wave, Clock, Static logo) in preloader. Once the content of the page is loaded, the preloading screen will show small animation object. Compatible with all major browsers.
 Go to top arrow
To improve UX on website built with Joomla! and Helix3 we added a new icon button (arrow) "Go to up". It that allows visitors to scroll smoothly to the top of the page. It's a little detail which enhances navigation experience on website with long pages. This gives your website better navigation and also adds a more professional look to your current layout.
Go to top arrow
To improve UX on website built with Joomla! and Helix3 we added a new icon button (arrow) "Go to up". It that allows visitors to scroll smoothly to the top of the page. It's a little detail which enhances navigation experience on website with long pages. This gives your website better navigation and also adds a more professional look to your current layout.
 Auto update date in Copyright Notice
Auto update date in Copyright Notice
 Custom Social icon
Custom Social icon
 Mobile Phone and Open Hours
Added two new fields in Contact Section: Mobile Phone and Open Hours.
Mobile Phone and Open Hours
Added two new fields in Contact Section: Mobile Phone and Open Hours.
 Customization of Error Page
Customization of Error Page
 Customization of Coming Soon Page
Customization of Coming Soon Page
 Preset Styles
Preset section got two new options: Dropdown background color and Dropdown Text Color
Preset Styles
Preset section got two new options: Dropdown background color and Dropdown Text Color
 Layout Override
Helix3 Frontend Generate overwrite option by layout (file should be in templates/YOUR_TEMPLATE/html/layouts/helix3/frontend).
Helix3 1.4 changelog:
Layout Override
Helix3 Frontend Generate overwrite option by layout (file should be in templates/YOUR_TEMPLATE/html/layouts/helix3/frontend).
Helix3 1.4 changelog:
- Front-end Generate overwrite option by layout (path should be ( templates/YOUR_TEMPLATE/html/layouts/helix3/frontend).
- Load feature before module and after module.
- Off-Canvas Menu variations & improved offcanvas functionalities.
- Mega menu animation.
- Dropdown Menu text color and background color changing option.
- Load custom.css in error & coming soon page.
- Preloader with 7 animation.
- Go to top button (arrow).
- Coming Soon Logo & Background Image.
- Error Page Logo & Background Image.
- footer copy right {year} (year replace current year).
- insert mobile number in contact feature.
- Documentation Tab in back-end.
- Article Social share improved & added LinkedIn share.
- Custom icon and url option in social feature.
- 1,11,12 column use facilities in layout builder column.
- SEO friendly frontend.
- Box Layout header width problem fixed.
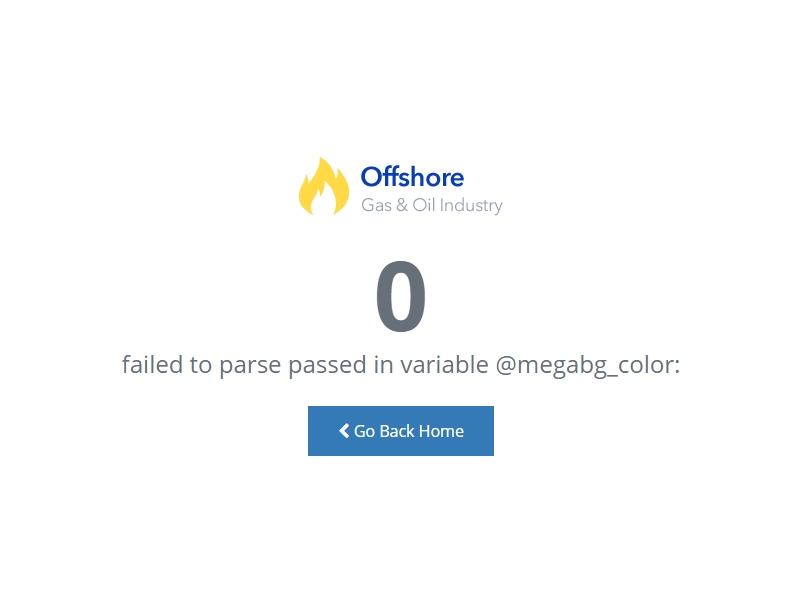
Issue:
"failed to parse passed in variable @megabg_color" after upgrading template and helix framework 1.4 If after Helix3 update to version 1.4 on front-end you have message: "failed to parse passed in variable @megabg_color...." - please don't panic. Go to Extensions > Templates > Open your template > then click Save & Close. It will fix the issue right away.
Source: JoomShaper

