Introduction
This document covers the installation and use of this template and often reveals answers to common problems and issues - we encourage you to read this document thoroughly if you need an in-depth guide on how to use the template.
If you have any questions that are beyond the scope of this document, feel free to ask via ticket support system: WarpTheme Ticket System
To get access to the ticket system, create an account on this page: Create an AccountOverview
Inova is a highly customizable WordPress Theme created for all kind of business, info, and service websites. Install, customize, create easily with the included powerful tools without touching a code. Inova is a unique and modern WordPress Theme built with Uikit 2 Framework, powered by Beans Framework and Powerful Elementor WordPress Page Builder.
Home page

About page

Service page

Woocommerce Shop page

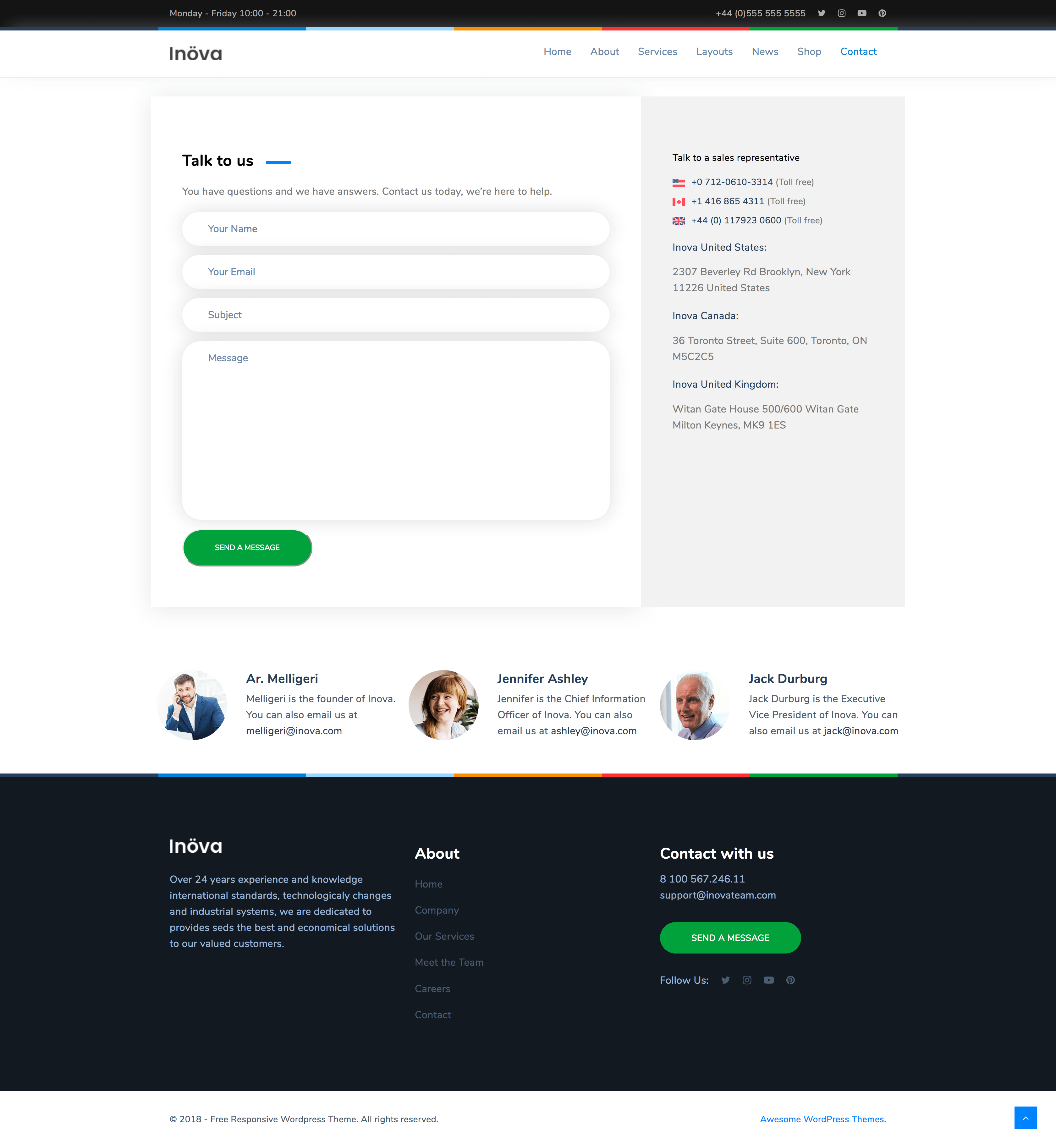
Contact page

Header Styles
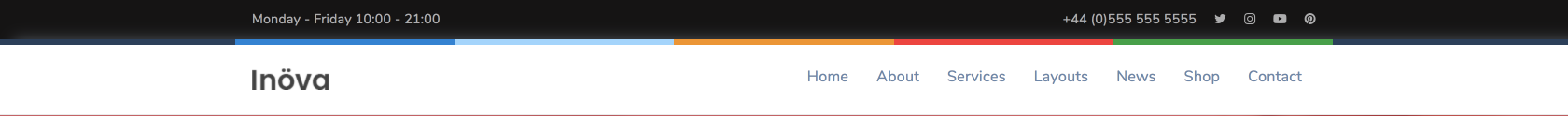
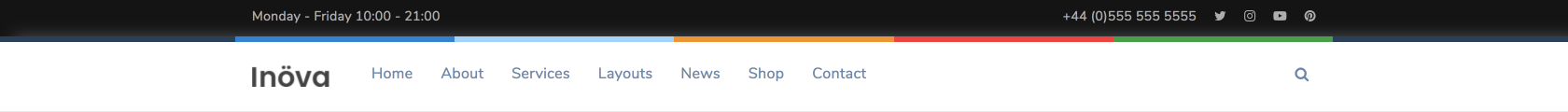
Our WordPress theme support 05 header styles, go to Appearance -> Settings then select the header style you want to use as default header style.

Header Style 1

Header Style 2

Header Style 3

Header Style 4

Header Style 5

Blog Styles
Theme support 04 Blog styles, go to Appearance -> Settings then select the Custom Display Posts Styles you want to use as default blog posts style.

Blog Style Default

Blog Style 2 (Responsive Layout)

Blog Style 3 (Dynamic Grid Layout)

Blog Style 4(Varied Grid Layout)

Built on Beans Framework
Beans is an incredibly powerful and flexible WordPress theme, yet light weight and unbelievably fast. The magic is under the hood!

Responsive content, adaptive images
Beans looks beautiful on all devices. Not only does the content resize appropriately, Beans also creates, caches and serves images best suited to the device your website is viewed on.
“Your websites shouldn’t just work on mobile devices, it should be a piece of art you are proud of.”
SEO friendly
Search engines love sites that are lightweight, coded semantically and fast loading. Sites built with Beans won’t be lonely on page 50’s of Googles search results. Write good content and let Beans take your website to the first page on google.
“Having the best website on the market doesn’t help much if nobody see it, right?”
Built with the ultimate front-end library
UIkit is the best front-end framework on the market, at least in our opinion. We've streamlined it even more by letting you only load the components you need on a per page basis. By doing so, your pages are kept light-weight and load within the blink of an eye.
“Only load what is needed on a per page basis. A dream come true!”
Impressive speed
Search engines like fast, users like fast, you like fast and guess what, we like fast too. Beans is built with speed in mind. Every line of code is optimized to its maximum and all parts of the theme are only loaded when needed. Moreover, assets are combined into one file which is minified and cached on a per page basis if need be.
“It doesn’t get better than that.”Demo Pages
The demo pages created using Elementor pagebuilder, Elementor is a visual page builder plugin for WordPress enabling the creation of web pages in a live, visual way.This step-by-step guide walks you through how to create a website using Elementor.
If you are an Elementor newbie, this article will help you understand the essentials of successful page-building.
You will learn about:
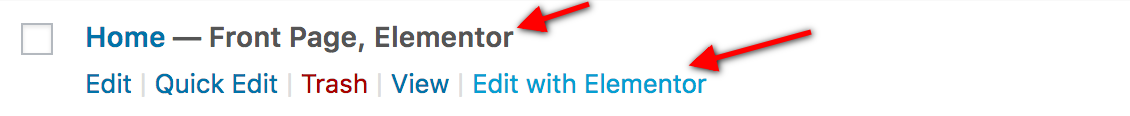
To modify existing pages content, simpy go to WordPress Admin -> Pages -> find Home, About, Services and Contact Page then modify it
Example modify Home Page

Theme Installation
Download packages
The download package includes:tm-inova_1.0.0.zip- The stand-alone WordPress Theme installation package, installing the theme in an existing WordPress site.
Inova-Wordpress-Quickstart.zip- A quick-launch WordPress installation package that contains all the sample data, images and most plugins to replicate the live demo.
Quickstart installation
Quickstart package is a full website package that includes: themes, plugins, database, images ... and once you install the quickstart successfully, you will have a complete website that is exactly same as our Demo.
Download Inova WordPress quickstart package →, upload to your server and extract it.
We are using All-in-One WP Migration for WordPress Migrations and Backups. Find more detail about All-in-One WP Migration here
Steps:
- Install a fresh WordPress website
- Install All-in-One WP Migration plugin
- Using All-in-One WP Migration Import feature to import demo content and plugins
Install a fresh WordPress website
Installing WordPress following WordPress documentation.
Install All-in-One WP Migration plugin
Installing All-in-One WP Migration plugin is a simple process. By following the steps in this tutorial, you can download, install and successfully use the plugin for creating backups of your website and import them in any other WordPress website.
Login to WordPress Admin Dashboard → Plugins → Add New → then search for All-in-One WP Migration
Click Install Now and Active the plugin
Import Demo site using All-in-One WP Migration
Unzip the package Inova-Wordpress-Quickstart.zip, you will see an archive file with the .wpress extension, which then you can import in any WordPress site.
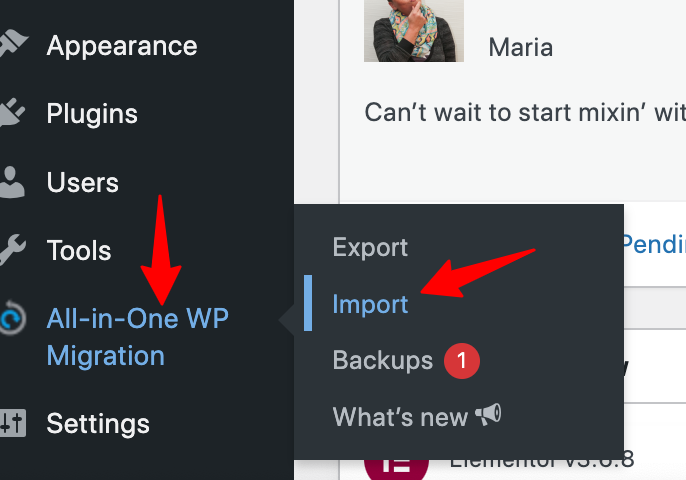
To use import functionality go to Import page from the all-in-One WP Migration dropdown menu:

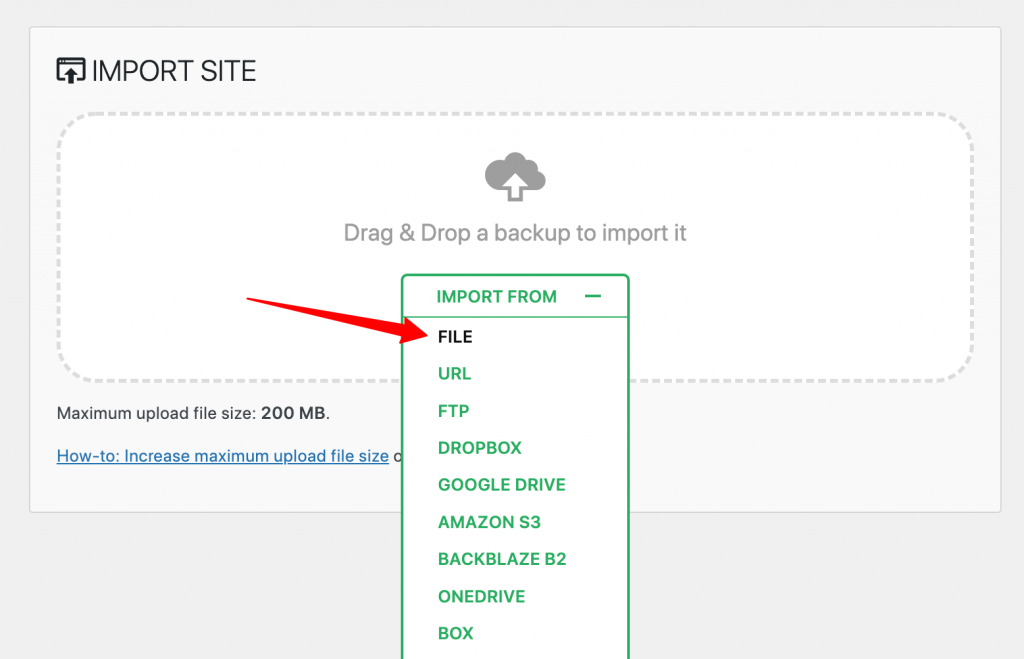
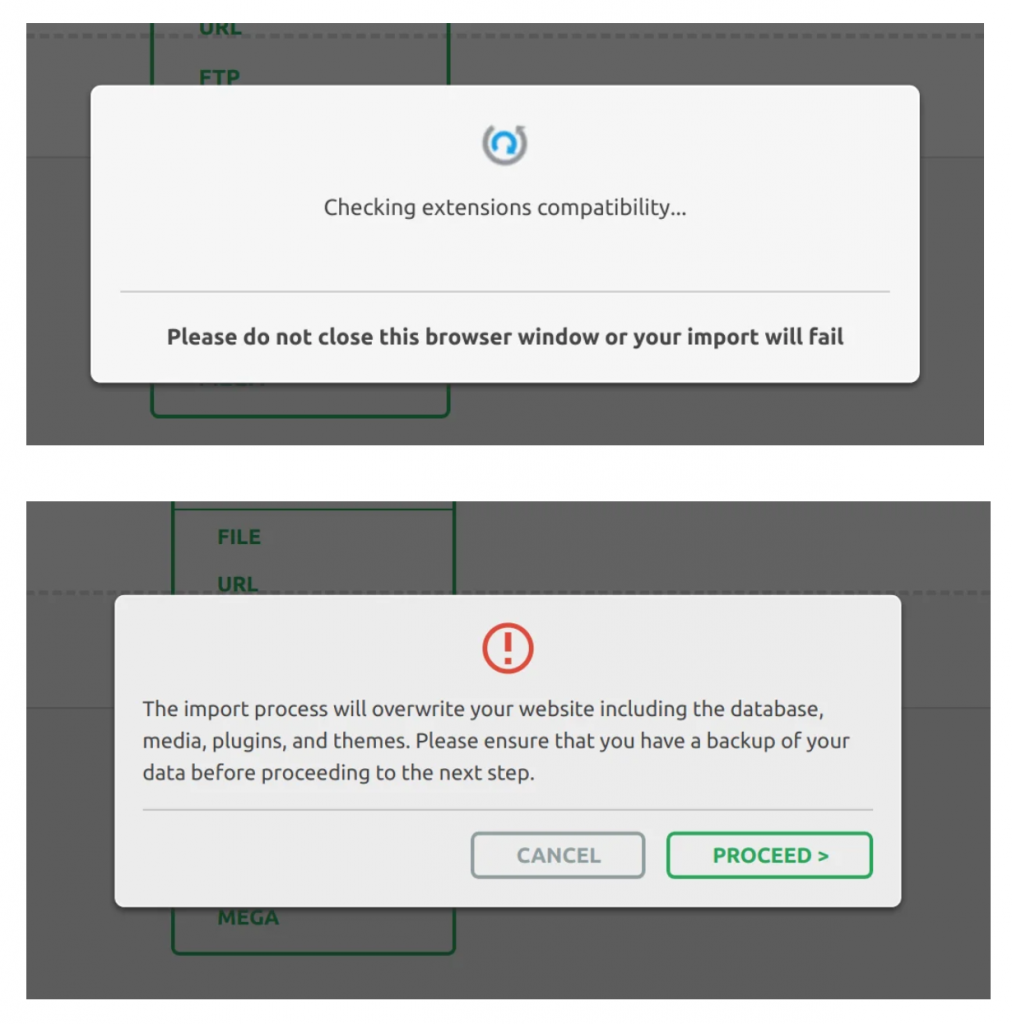
Select File option and choose a backup (file_name.wpress) to restore starts the import process:


When finished, a successful import will show the following message:

Note If you have existing WordPress! website, you should install the THEME installation package instead quickstart package. Using quickstart package if you want to build the site both look and feel and content like our live demo.
Manual Installation
Important: Inova theme is built on Beans Framework so it requires Beans Framework to be installed and enabled in your system.
Install Beans Framework via WordPress intaller
- Download Beans.
- In WordPress Administration, click on Apperance->Themes.
- Click on Add New situated on top, next to the title.
- Click on Upload Theme situated on top, next to the title.
- Click on Choose File and select Beans zip file from your Downloads.
- Click on Install Now.
- Once installed, click on Activate Theme and you are done!
Install via ftp
- Download Beans.
- Unzip (unarchive) Beans zip file.
- Upload Beans unzipped folder in ftp site-root/wp-content/themes/ folder.
- In WordPress Administration, click on Apperance->Themes.
- Activate Beans theme and you are done!
Install Inova theme
- Download Inova Theme package (tm-inova_1.0.0.zip)
- In WordPress Administration, click on Apperance->Themes.
- Click on Add New situated on top, next to the title.
- Click on Upload Theme situated on top, next to the title.
- Click on Choose File and select the zip file from your Downloads.
- Click on Install Now.
- Once installed, click on Activate Theme and you are done!
Layout Settings
Beans has six built-in responsive layout options that you can chose from. Layouts can be set globally or on a per pages basis.
Here is a list of the core layouts:
- Content | Sidebar Primary
- Content | Sidebar Primary | Sidebar Secondary
- Sidebar Primary | Content
- Sidebar Primary | Sidebar Secondary | Content
- Sidebar Primary | Content | Sidebar Secondary
- Content
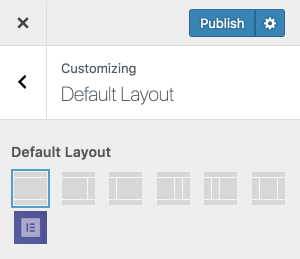
Default site layout
The default site layout is set via the “Default Layout” option in the Appearance->Customize admin tab.

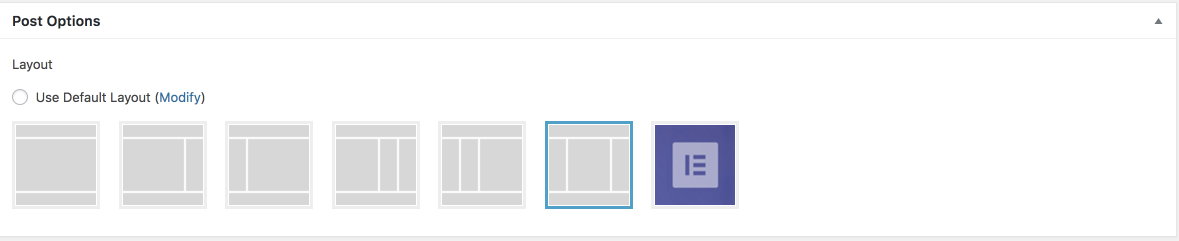
Per page layout
The layout can further be set on individual posts, pages or taxonomy terms. Here is an example of the page layout options:

Setting it to “Use Default” will use the default site layout set in the Appearance->Customize admin tab.
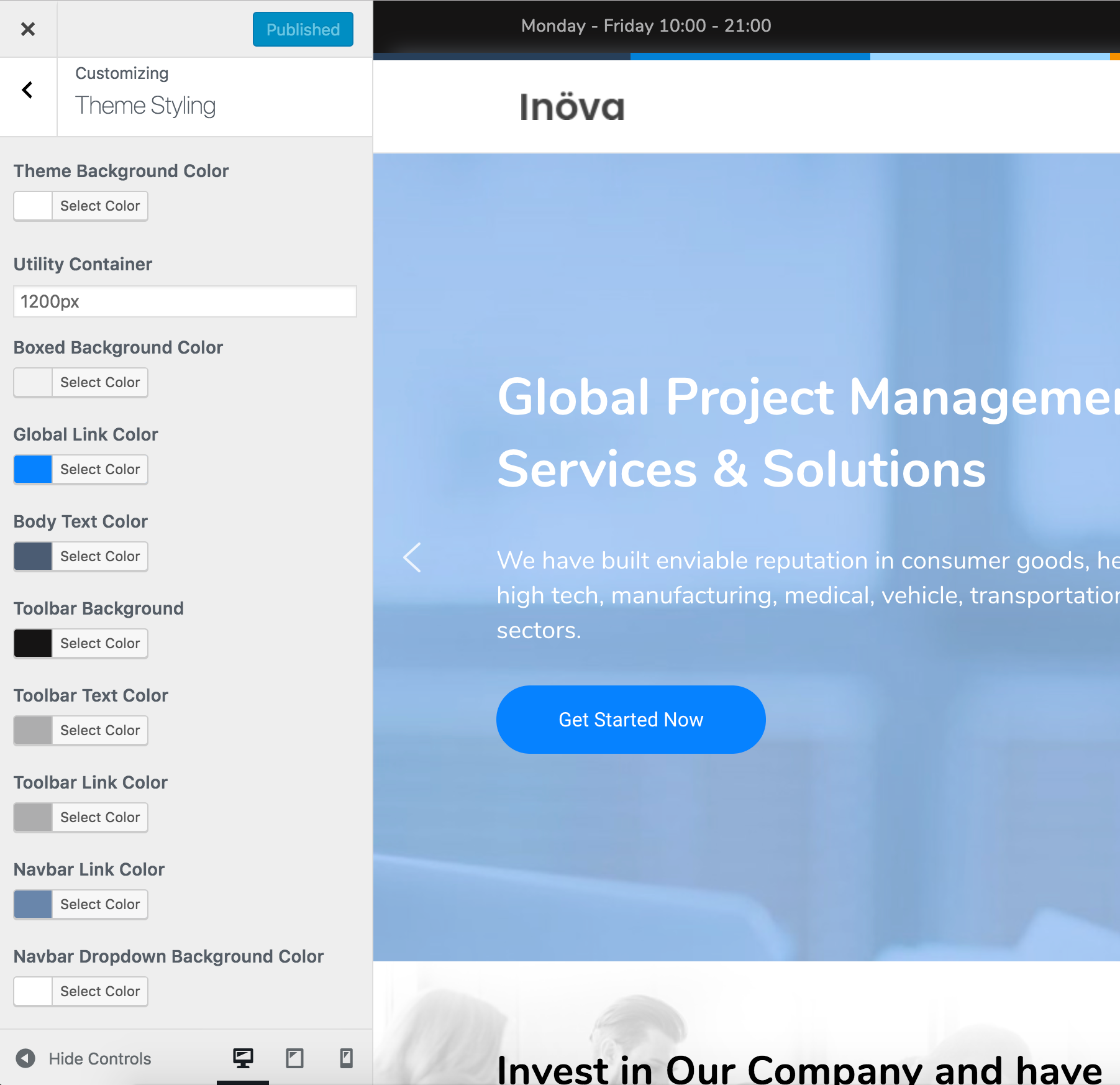
Theme Styling
To customize the color for Inova theme, go to WordPress Dashboard -> Appearance -> Customize Here you can change the main preset color, utility container and all section color styles

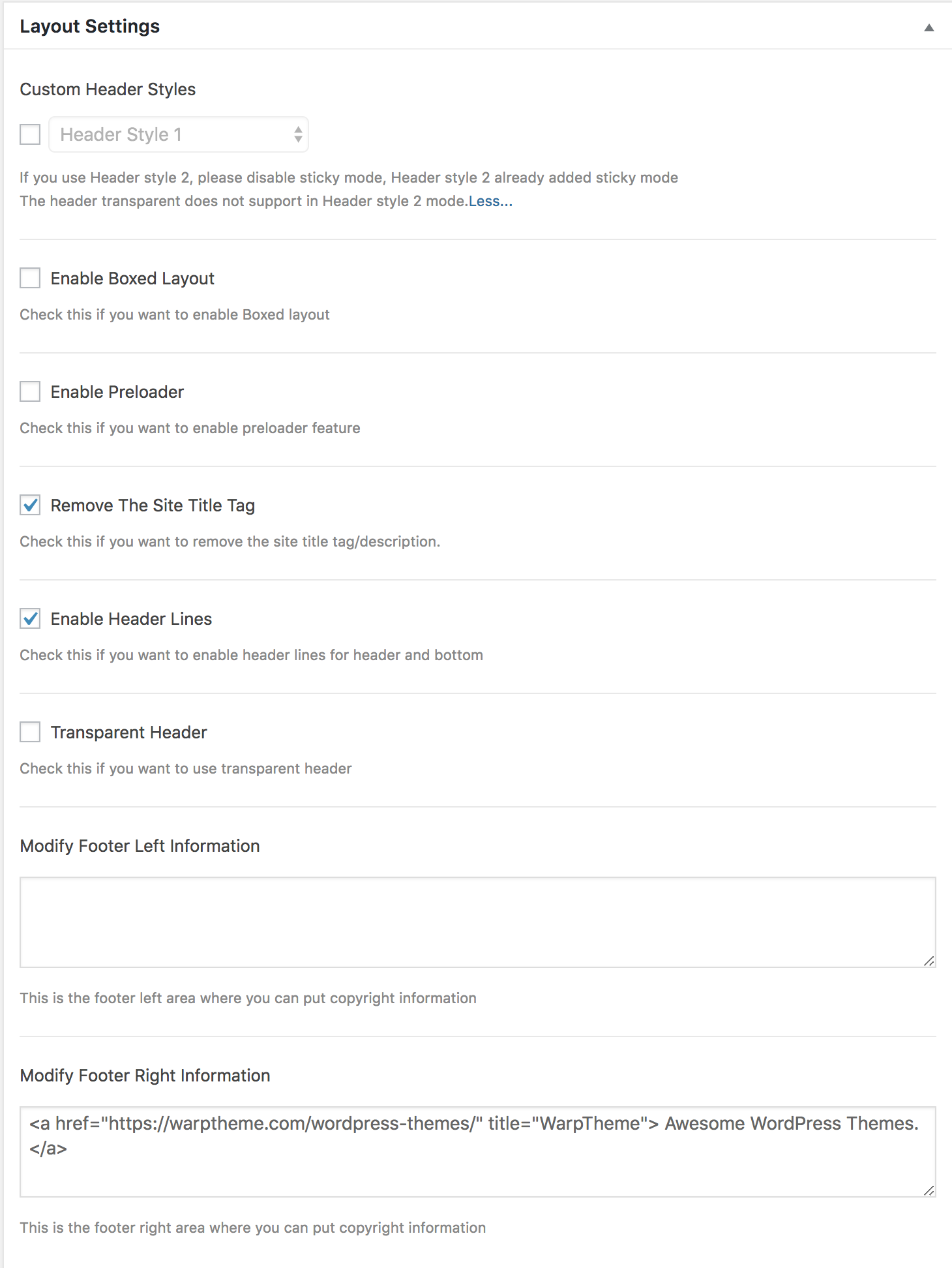
Advanced Layout Settings
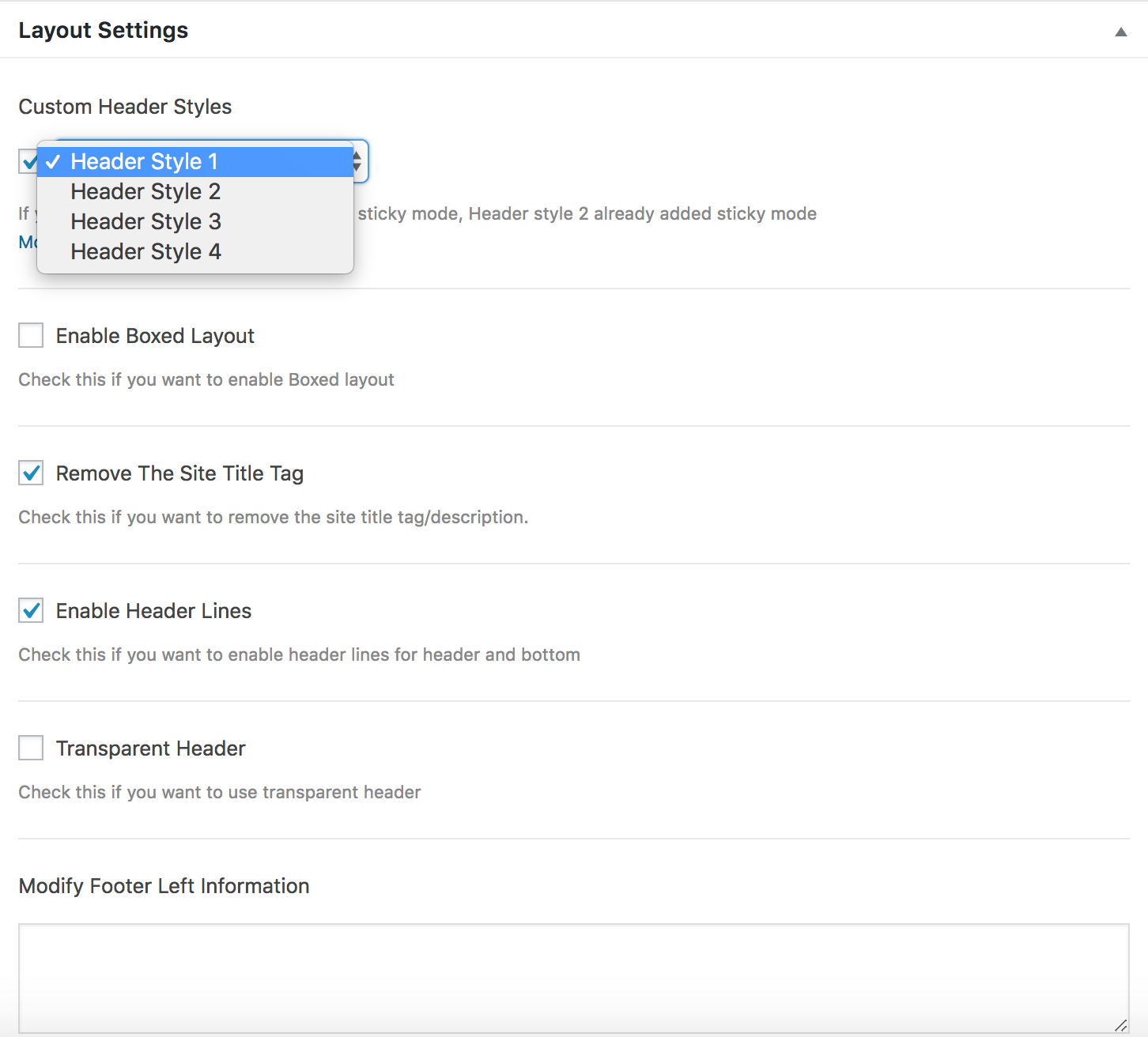
To access Advanced Layout Settings, go to WordPress Dashboard -> Appearance -> Settings This section allow you to change the Header styles (05 Header Styles) for theme, custom footer (left/right) content, transparent header, boxed layout and so on.

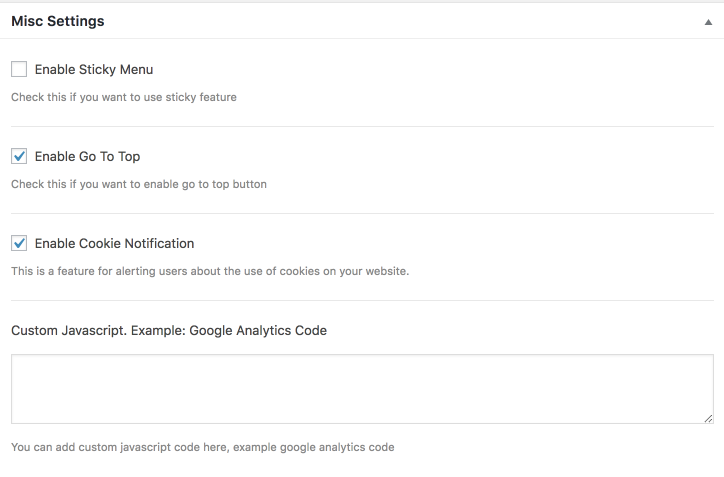
Misc Settings
To access Misc Settings, go to WordPress Dashboard -> Appearance -> Settings then scroll down to Misc section. This section allow you to enable Sticky Menu feature for theme, enable cookie law notification and add custom javascript, You can add custom javascript code here, example google analytics code

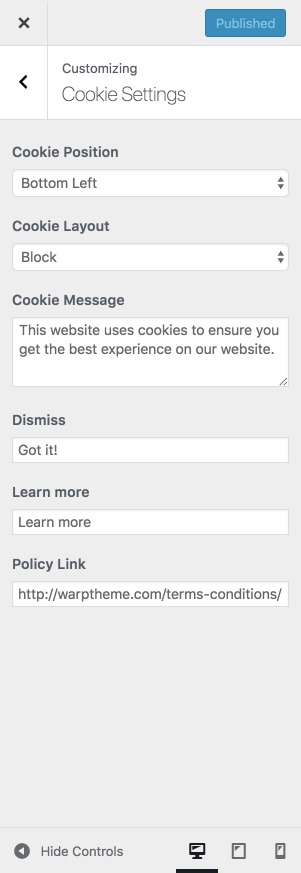
To access Cookie Settings, go to WordPress Dashboard -> Appearance -> Customize -> Cookie Settings

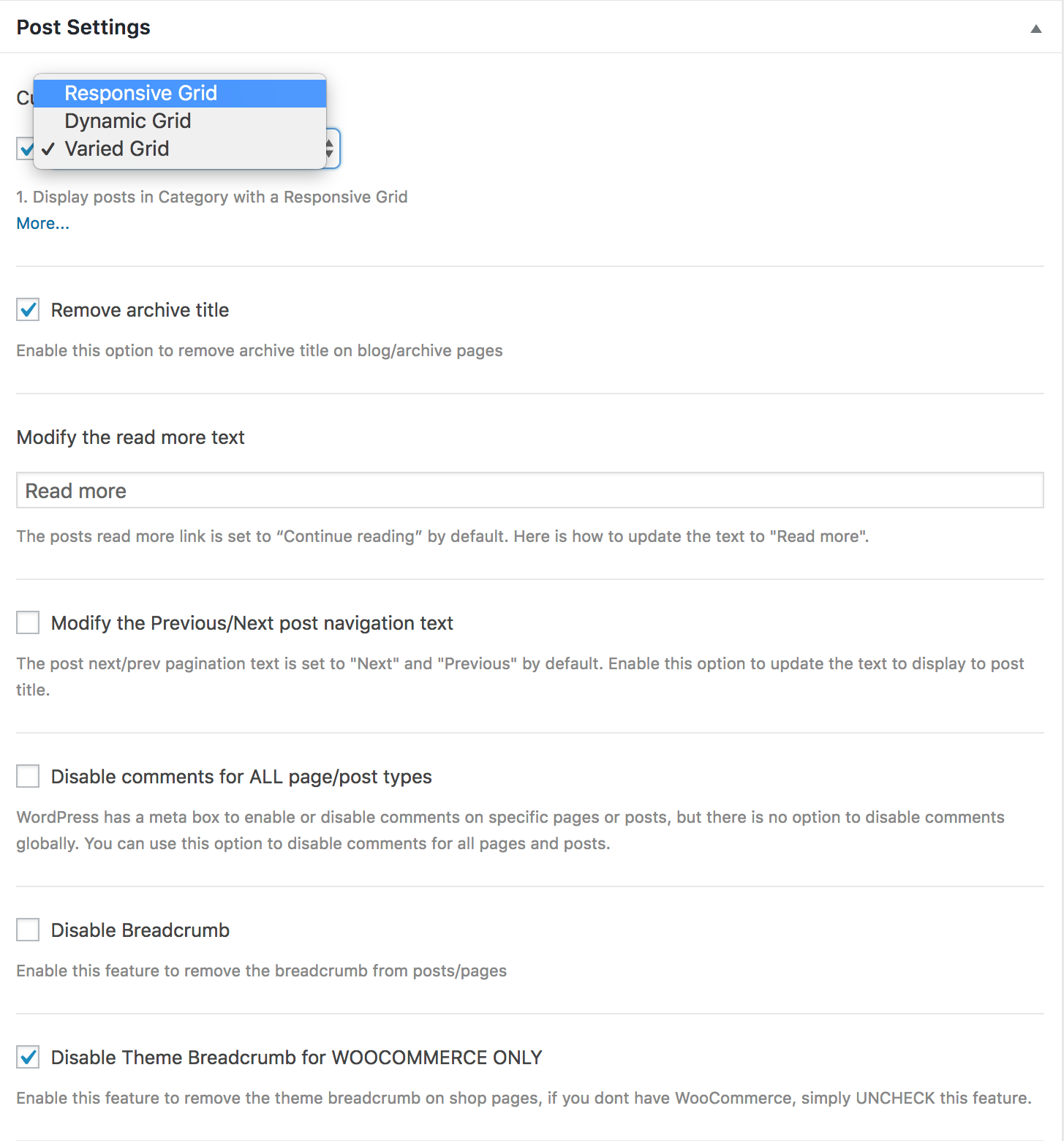
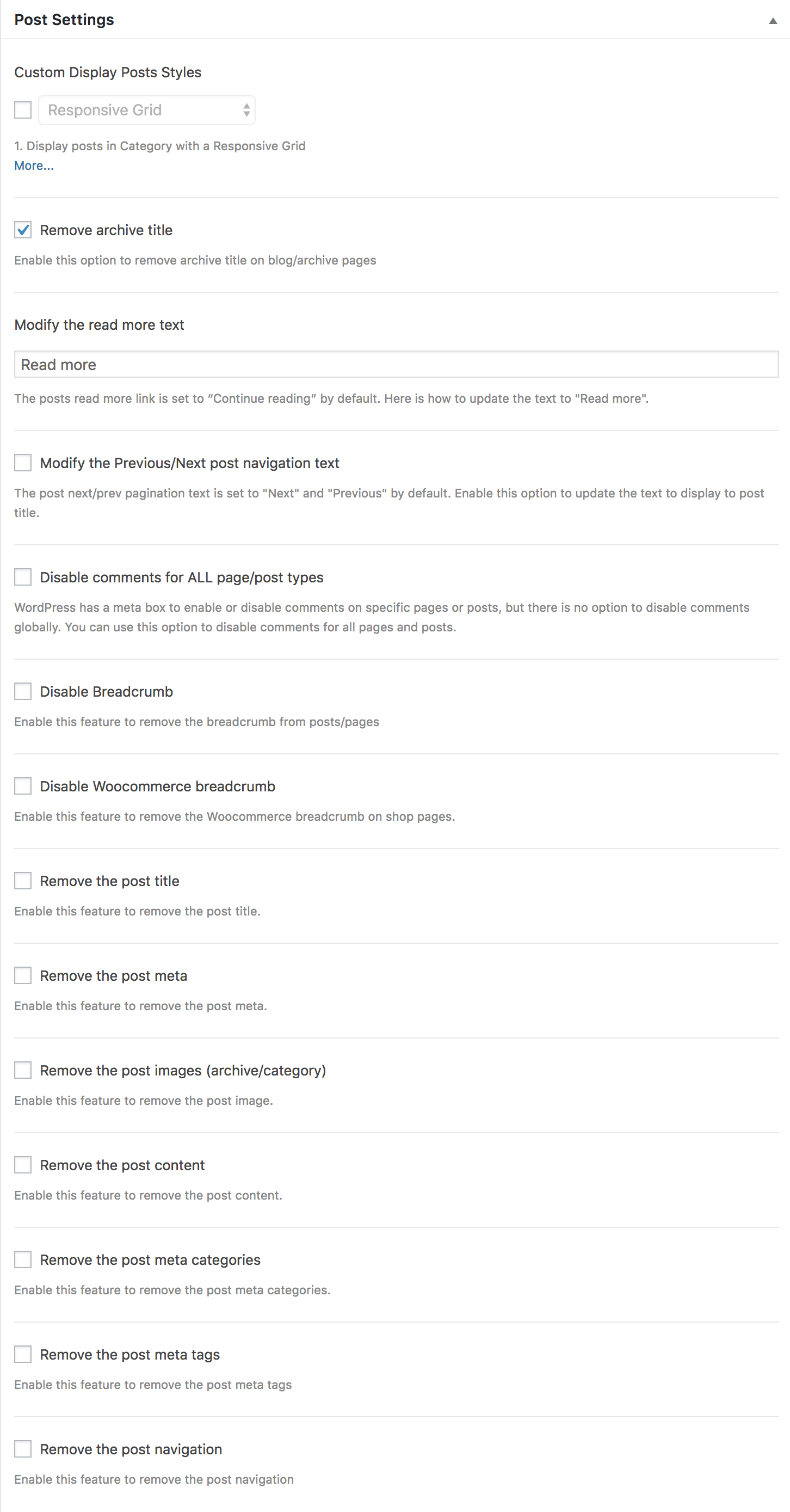
Post Settings
To access Post Settings, go to WordPress Dashboard -> Appearance -> Settings then scroll down to Post Settings section.

Credits
This theme uses the following images, javascript libraries, icons, plugins, modules, components, or other files as listed below. All the content relating to products, services and events are fictional and are designed to showcase a live site. All images, icons, and photos are copyrighted to their respective owners.- Beans Framework
- Woocommerce
- Elementor Pagebuilder
- Stock images from billionphotos and Pexels

