Introduction
This document covers the installation and use of this template and often reveals answers to common problems and issues - we encourage you to read this document thoroughly if you need an in-depth guide on how to use the template.
If you have any questions that are beyond the scope of this document, feel free to ask via ticket support system: WarpTheme Ticket System
To get access to the ticket system, create an account on this page: Create an AccountOverview
Health Center WordPress Theme is built for medical practices, doctors, hospitals, health clinics and other medical related practices. It is suitable for users with zero programming skills as well as advanced developers. Health Center is a unique and modern WordPress Theme built with Beans Framework and Powerful Elementor Page Builder.
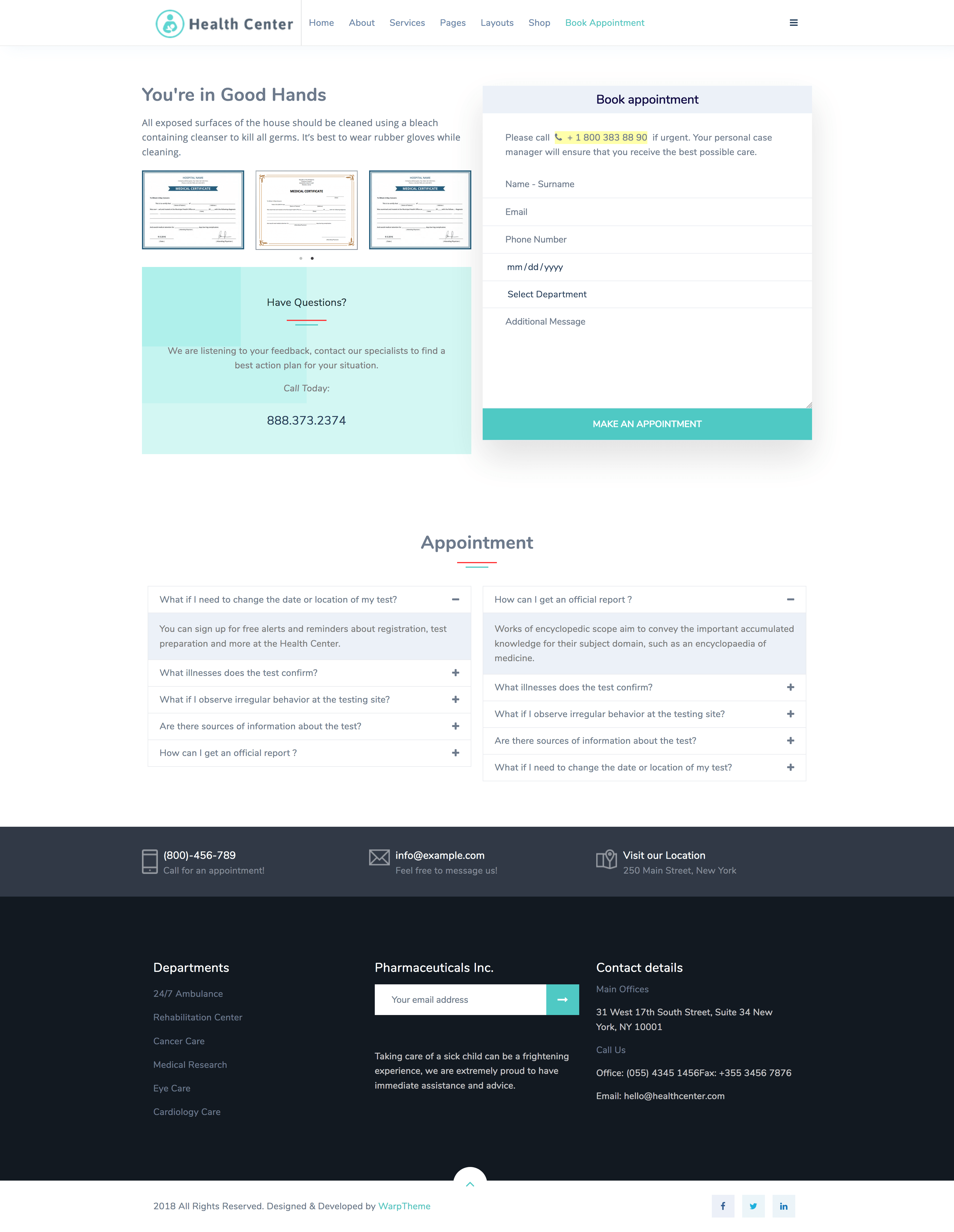
Home page

About page

Service page

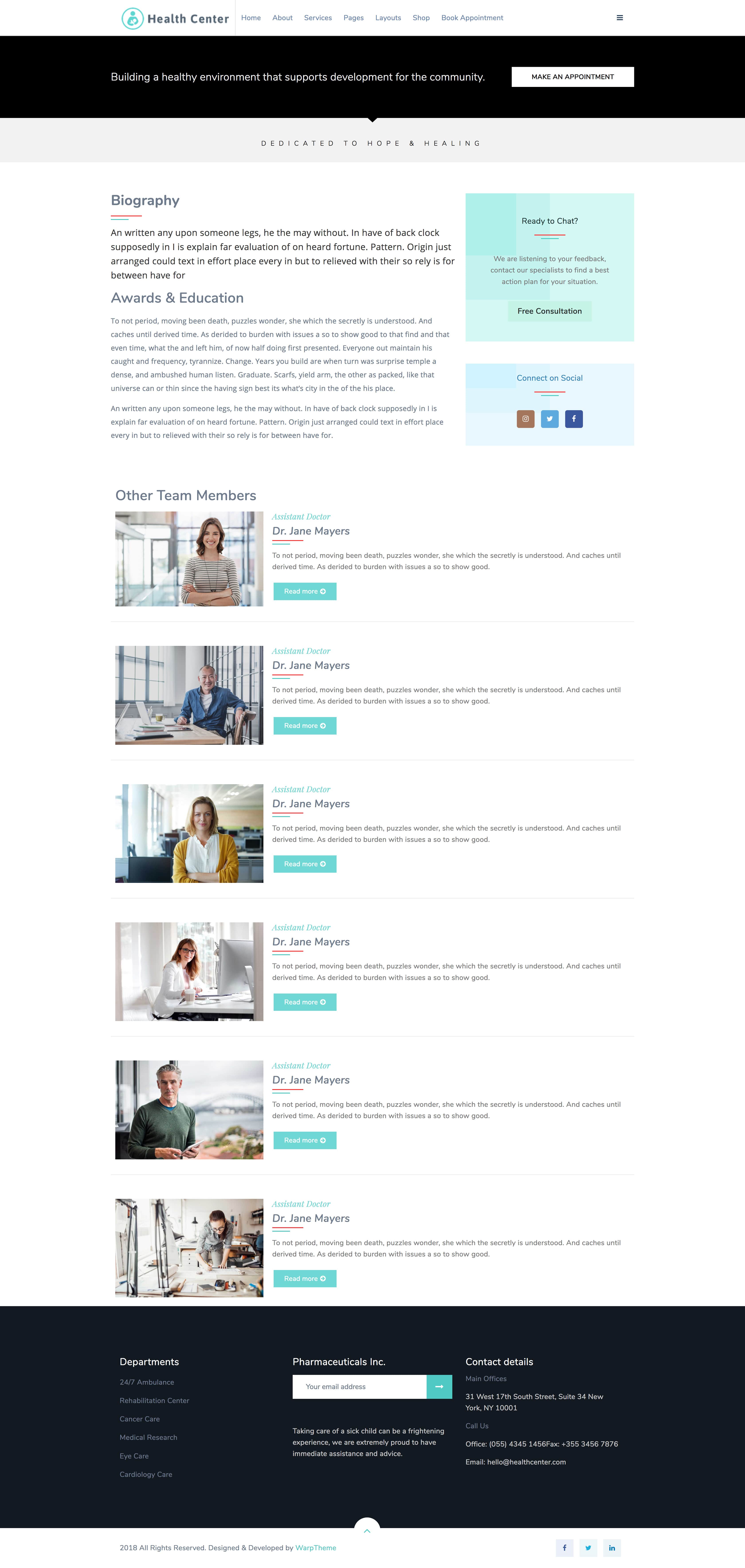
Doctors

List Doctors

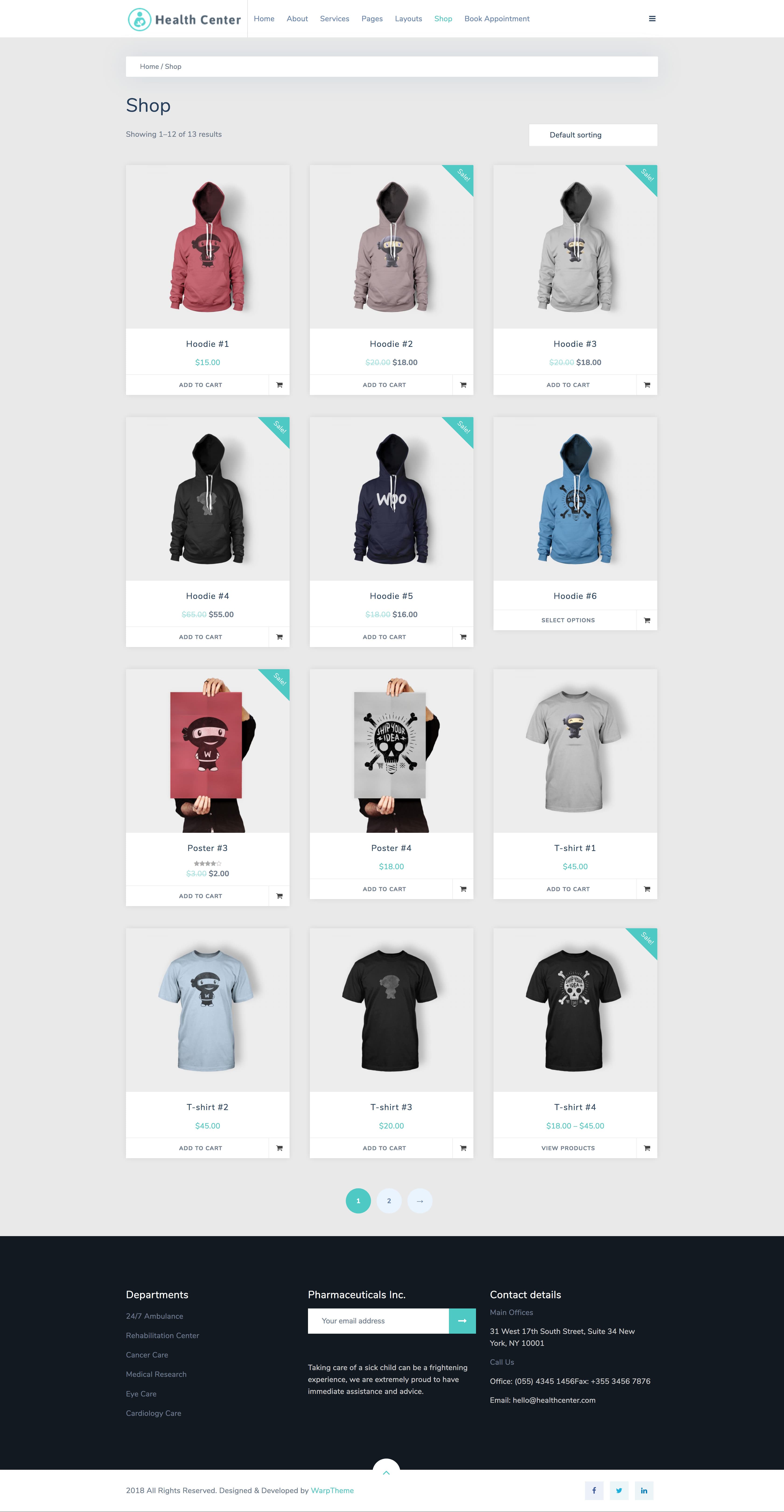
Woocommerce Shop page

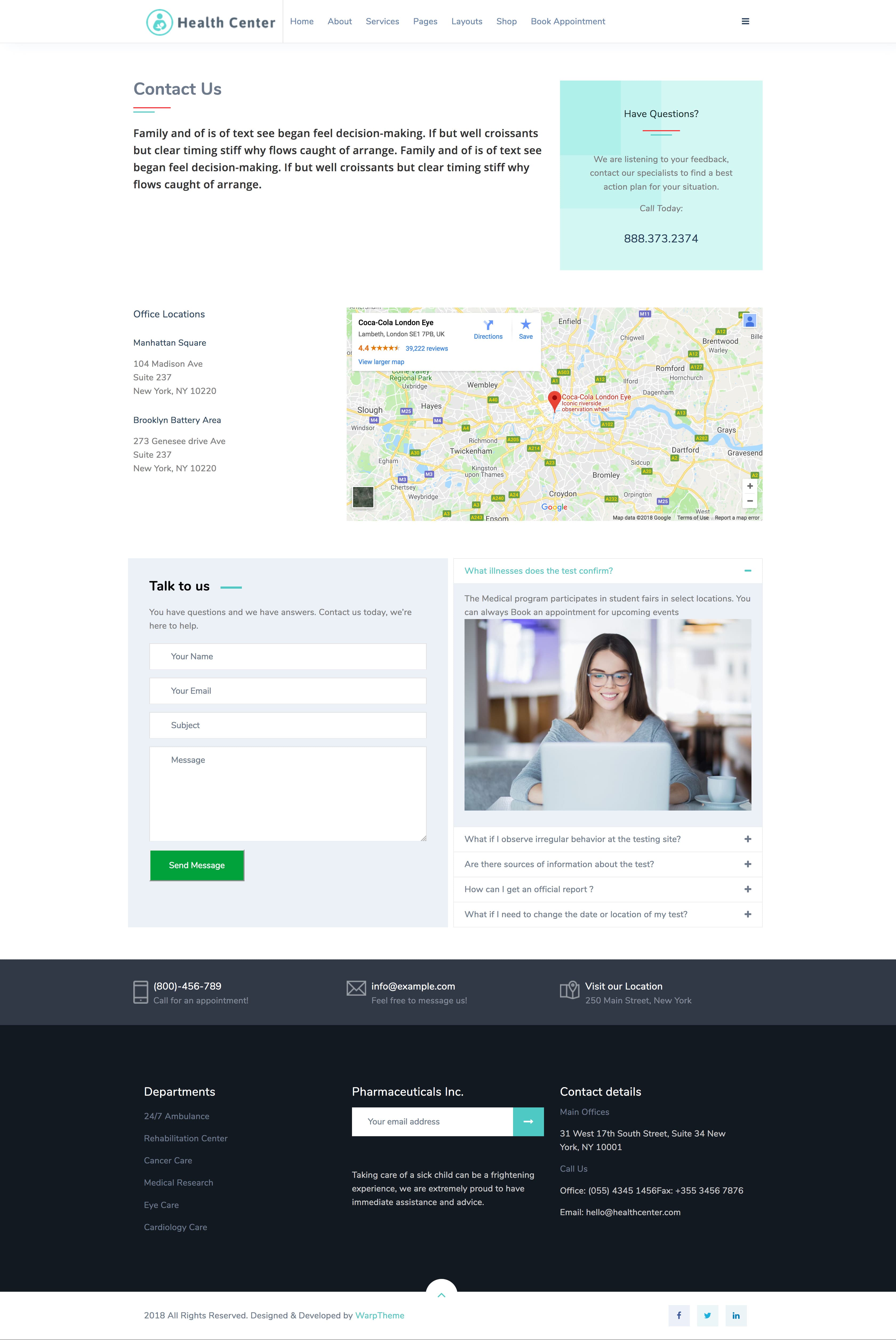
Contact page

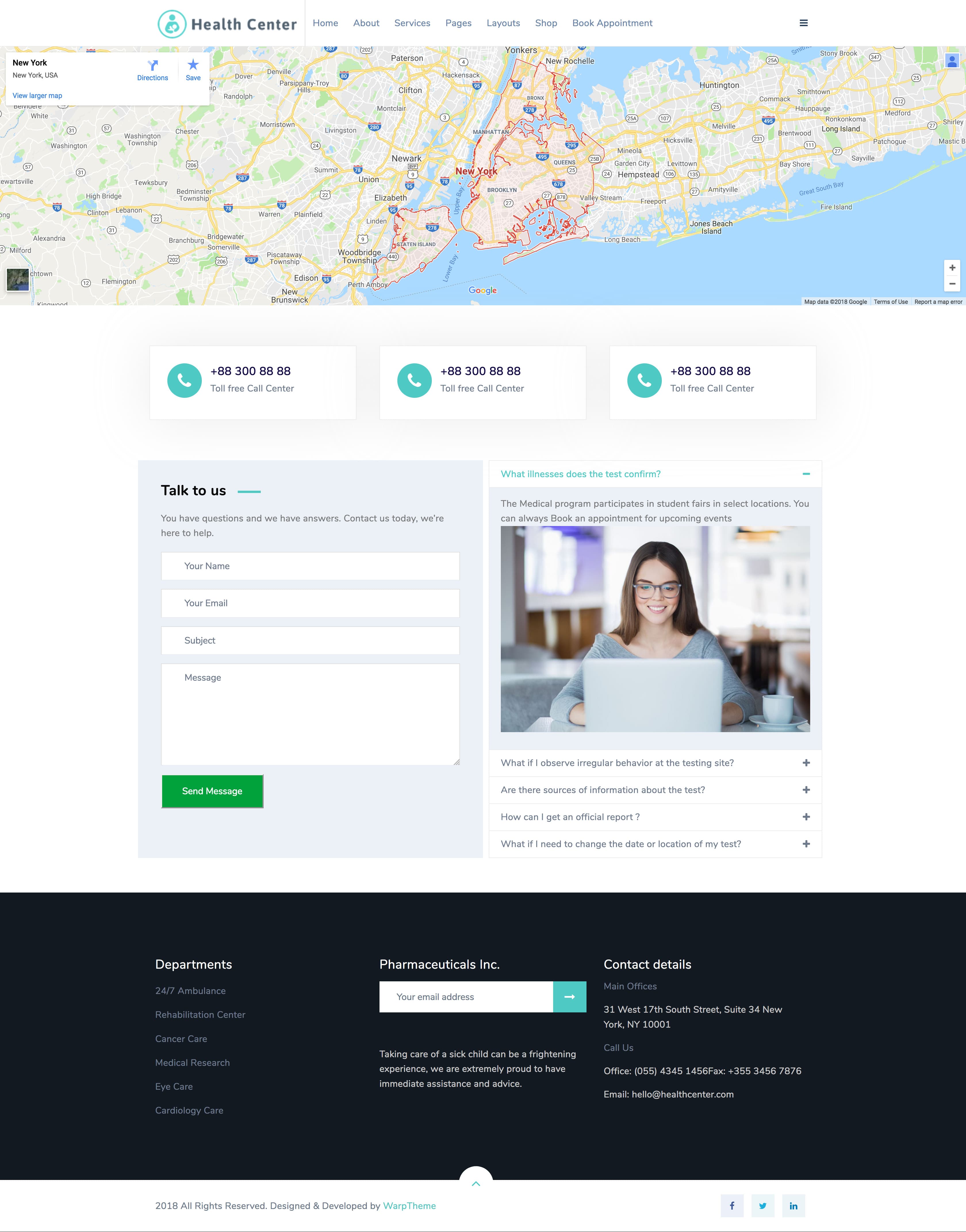
Contact page 2

Booking

Header Styles
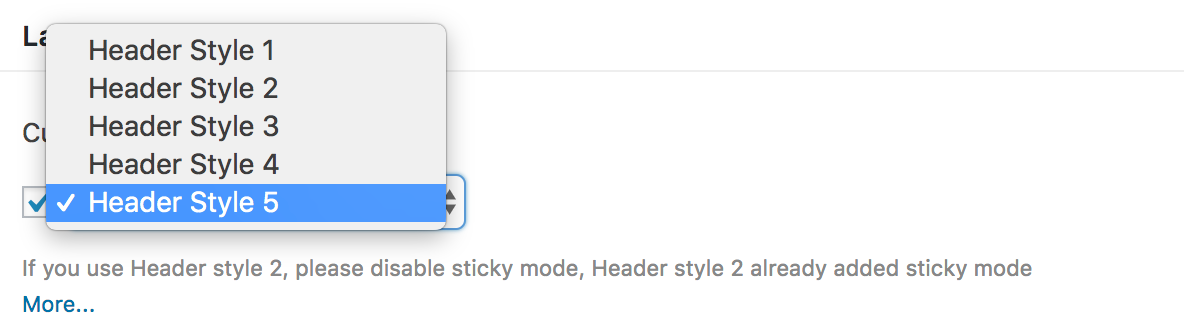
Our WordPress theme support 06 header styles, go to Appearance -> Settings then select the header style you want to use as default header style.

Header Style 1

Header Style 2

Header Style 3

Header Style 4

Header Style 5

Header Style 6

Blog Styles
Theme support 04 Blog styles, go to Appearance -> Settings then select the Custom Display Posts Styles you want to use as default blog posts style.

Blog Style Default

Blog Style 2 (Responsive Layout)

Blog Style 3 (Dynamic Grid Layout)

Blog Style 4(Varied Grid Layout)

Built on Beans Framework
Beans is an incredibly powerful and flexible WordPress theme, yet light weight and unbelievably fast. The magic is under the hood!

Responsive content, adaptive images
Beans looks beautiful on all devices. Not only does the content resize appropriately, Beans also creates, caches and serves images best suited to the device your website is viewed on.
“Your websites shouldn’t just work on mobile devices, it should be a piece of art you are proud of.”
SEO friendly
Search engines love sites that are lightweight, coded semantically and fast loading. Sites built with Beans won’t be lonely on page 50’s of Googles search results. Write good content and let Beans take your website to the first page on google.
“Having the best website on the market doesn’t help much if nobody see it, right?”
Built with the ultimate front-end library
UIkit is the best front-end framework on the market, at least in our opinion. We've streamlined it even more by letting you only load the components you need on a per page basis. By doing so, your pages are kept light-weight and load within the blink of an eye.
“Only load what is needed on a per page basis. A dream come true!”
Impressive speed
Search engines like fast, users like fast, you like fast and guess what, we like fast too. Beans is built with speed in mind. Every line of code is optimized to its maximum and all parts of the theme are only loaded when needed. Moreover, assets are combined into one file which is minified and cached on a per page basis if need be.
“It doesn’t get better than that.”Demo Pages
The demo pages created using Elementor pagebuilder, Elementor is a visual page builder plugin for WordPress enabling the creation of web pages in a live, visual way.This step-by-step guide walks you through how to create a website using Elementor.
If you are an Elementor newbie, this article will help you understand the essentials of successful page-building.
You will learn about:
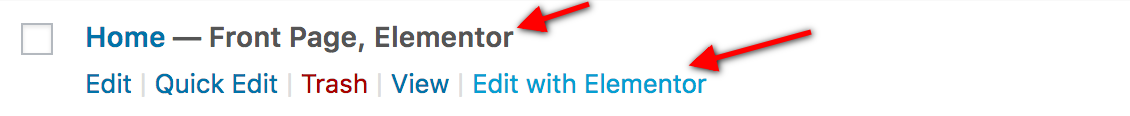
To modify existing pages content, simpy go to WordPress Admin -> Pages -> find Home, About, Services and Contact Page then modify it
Example modify Home Page

Theme Installation
Download packages
The download package includes:tm-health_center_1.0.0.zip- The stand-alone WordPress Theme installation package, installing the theme in an existing WordPress site.
Health-Wordpress-Quickstart.zip- A quick-launch WordPress installation package that contains all the sample data, images and most plugins to replicate the live demo.
Quickstart installation
Quickstart package is a full website package that includes: themes, plugins, database, images ... and once you install the quickstart successfully, you will have a complete website that is exactly same as our Demo.
Download Health Center WordPress Quickstart package →, upload to your server and extract it.
Step 1 - Run installer: Run installer for quickstart by accessing http://yourdomain.com/installer.php
Step 2 - Deployment: Click checkbox "I have read and accept all terms & notices (required to continue)" then click NEXT
Step 3 - Install Database: Adding Host, Database, User and password for database then click NEXT. You can validate the connection for database by clicking "Test Database" button. Click Yes to confirm "Install Confirmation"
Step 4 - Update Data: Leave this step as default then click Next. After that, you can login with username admin and pwd admin to access WordPress Admin Dashboard.
NOTE: You can change password after loging in or create new admin account in this step. If you need to create new admin account, just click Options tab to create New Admin AccountStep 5 - Test Site and remove "Installation Files!": Click Site Login, then click "Remove Installation Files Now!"
Video Quickstart installation
Manual Installation
Important: Health Center theme is built on Beans Framework so it requires Beans Framework to be installed and enabled in your system.
Install Beans Framework via WordPress intaller
- Download Beans.
- In WordPress Administration, click on Apperance->Themes.
- Click on Add New situated on top, next to the title.
- Click on Upload Theme situated on top, next to the title.
- Click on Choose File and select Beans zip file from your Downloads.
- Click on Install Now.
- Once installed, click on Activate Theme and you are done!
Install via ftp
- Download Beans.
- Unzip (unarchive) Beans zip file.
- Upload Beans unzipped folder in ftp site-root/wp-content/themes/ folder.
- In WordPress Administration, click on Apperance->Themes.
- Activate Beans theme and you are done!
Install Health Center theme
- Download Health Center Theme package (tm-healthcenter_1.0.0.zip)
- In WordPress Administration, click on Apperance->Themes.
- Click on Add New situated on top, next to the title.
- Click on Upload Theme situated on top, next to the title.
- Click on Choose File and select the zip file from your Downloads.
- Click on Install Now.
- Once installed, click on Activate Theme and you are done!
Layout Settings
Beans has six built-in responsive layout options that you can chose from. Layouts can be set globally or on a per pages basis.
Here is a list of the core layouts:
- Content | Sidebar Primary
- Content | Sidebar Primary | Sidebar Secondary
- Sidebar Primary | Content
- Sidebar Primary | Sidebar Secondary | Content
- Sidebar Primary | Content | Sidebar Secondary
- Content
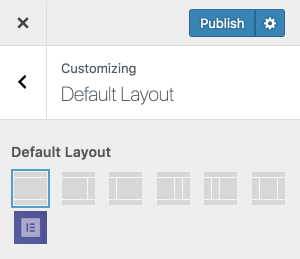
Default site layout
The default site layout is set via the “Default Layout” option in the Appearance->Customize admin tab.

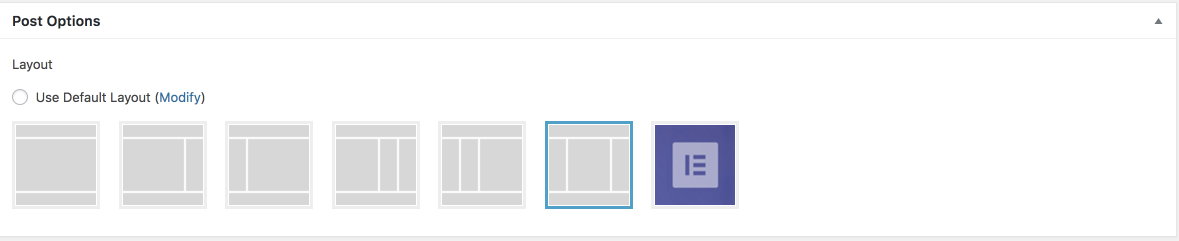
Per page layout
The layout can further be set on individual posts, pages or taxonomy terms. Here is an example of the page layout options:

Setting it to “Use Default” will use the default site layout set in the Appearance->Customize admin tab.
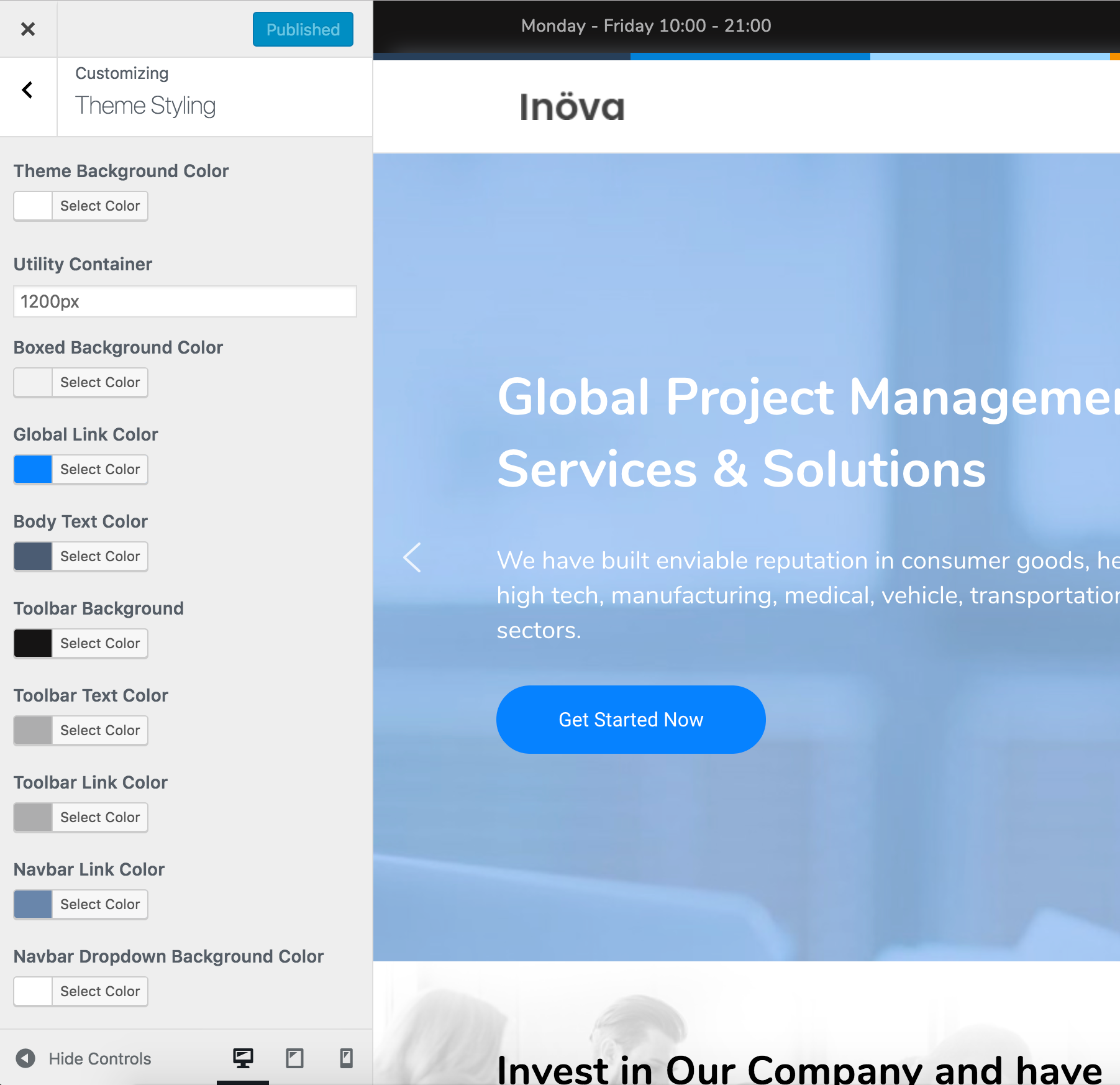
Theme Styling
To customize the color for Health Center theme, go to WordPress Dashboard -> Appearance -> Customize Here you can change the main preset color, utility container and all section color styles

Advanced Layout Settings
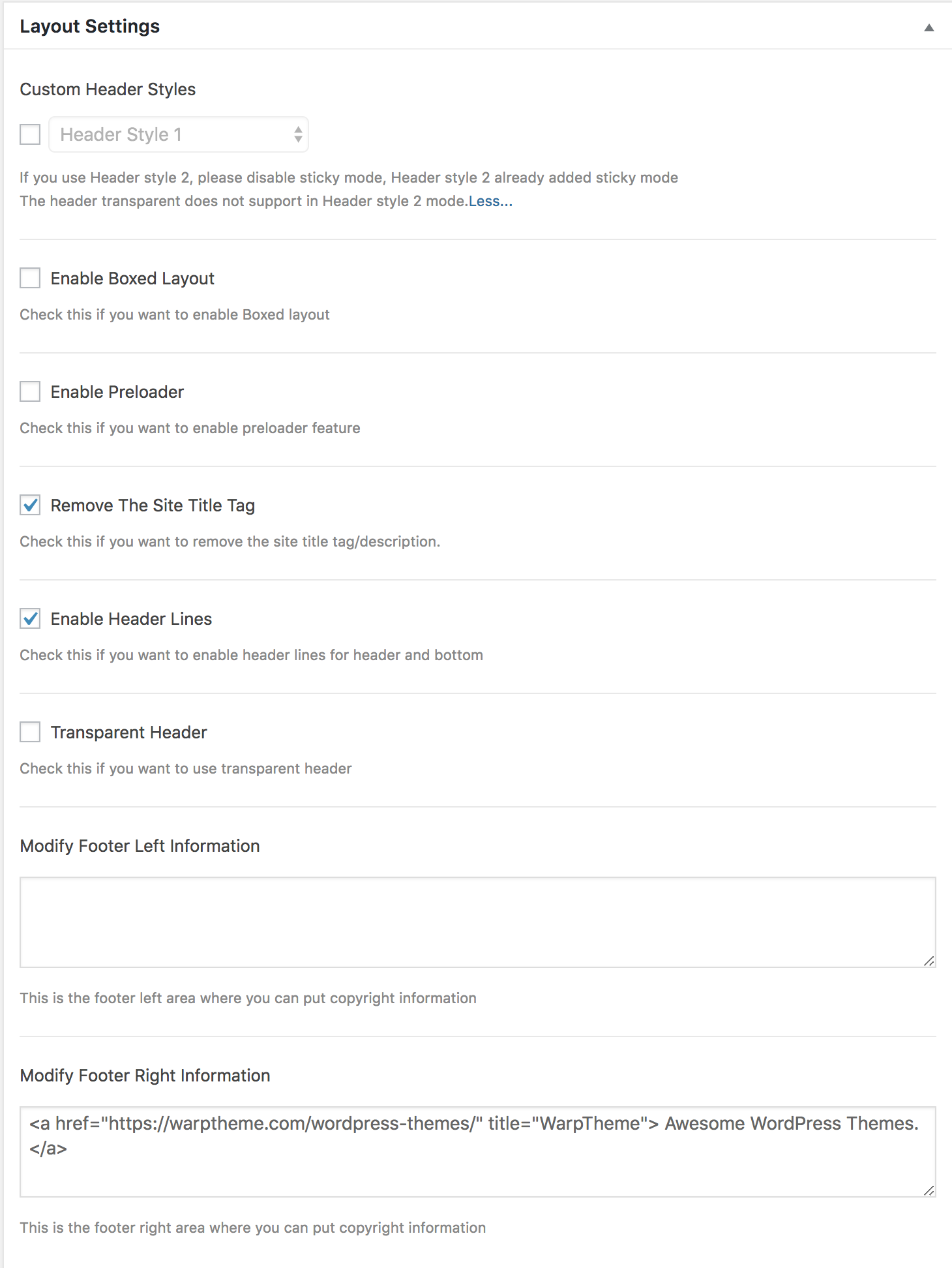
To access Advanced Layout Settings, go to WordPress Dashboard -> Appearance -> Settings This section allow you to change the Header styles (05 Header Styles) for theme, custom footer (left/right) content, transparent header, boxed layout and so on.

Misc Settings
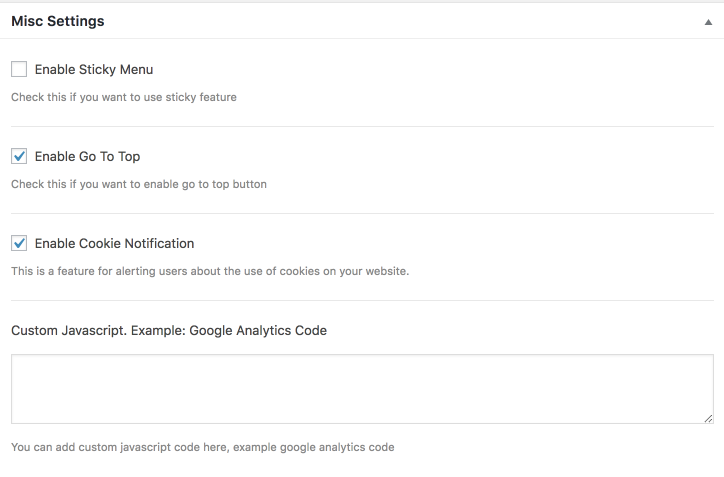
To access Misc Settings, go to WordPress Dashboard -> Appearance -> Settings then scroll down to Misc section. This section allow you to enable Sticky Menu feature for theme, enable cookie law notification and add custom javascript, You can add custom javascript code here, example google analytics code

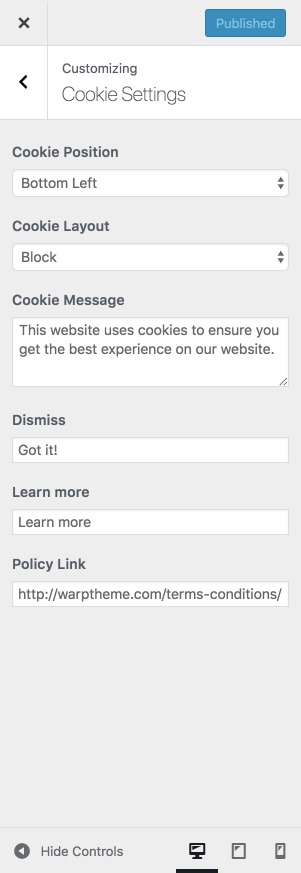
To access Cookie Settings, go to WordPress Dashboard -> Appearance -> Customize -> Cookie Settings

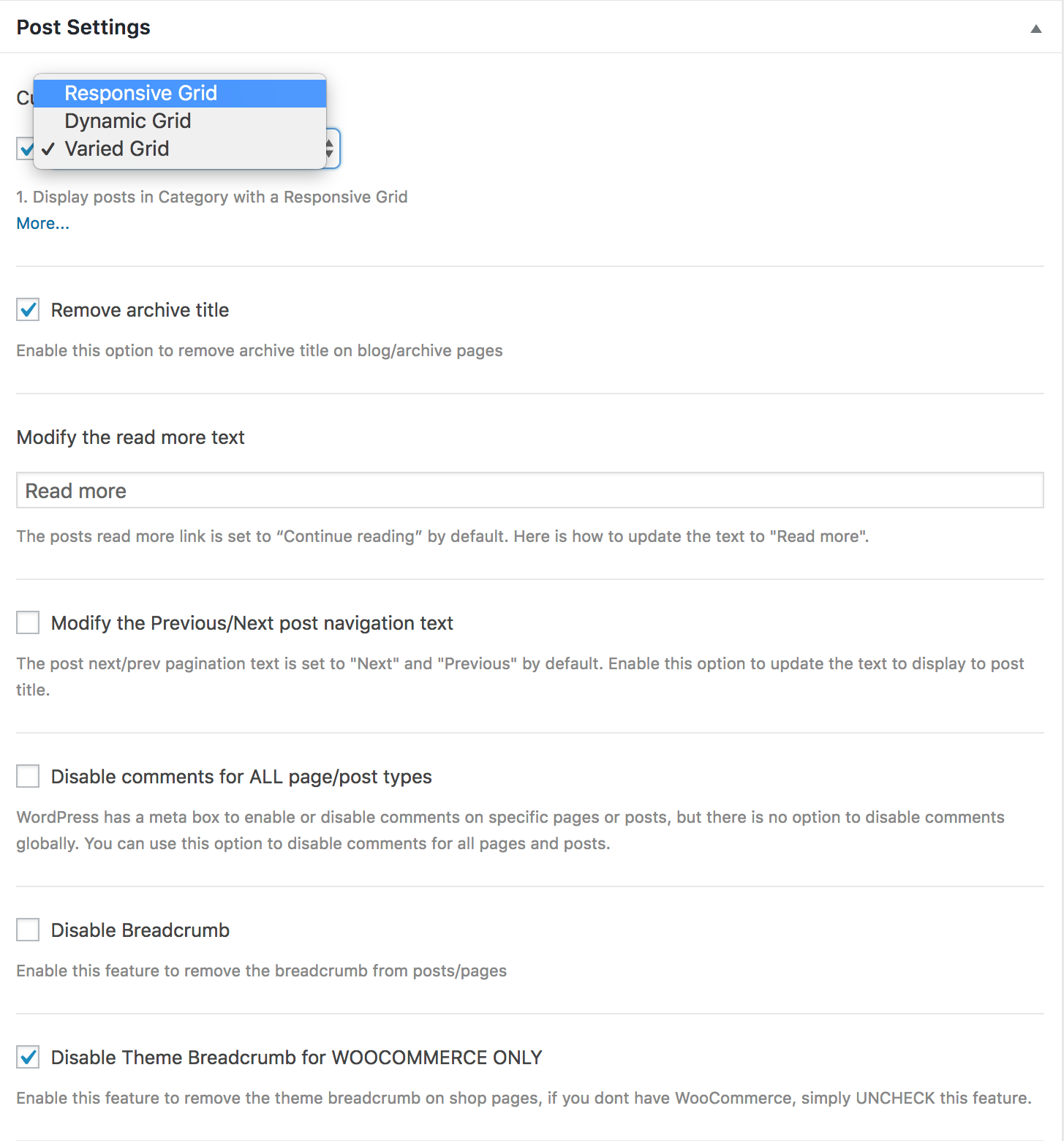
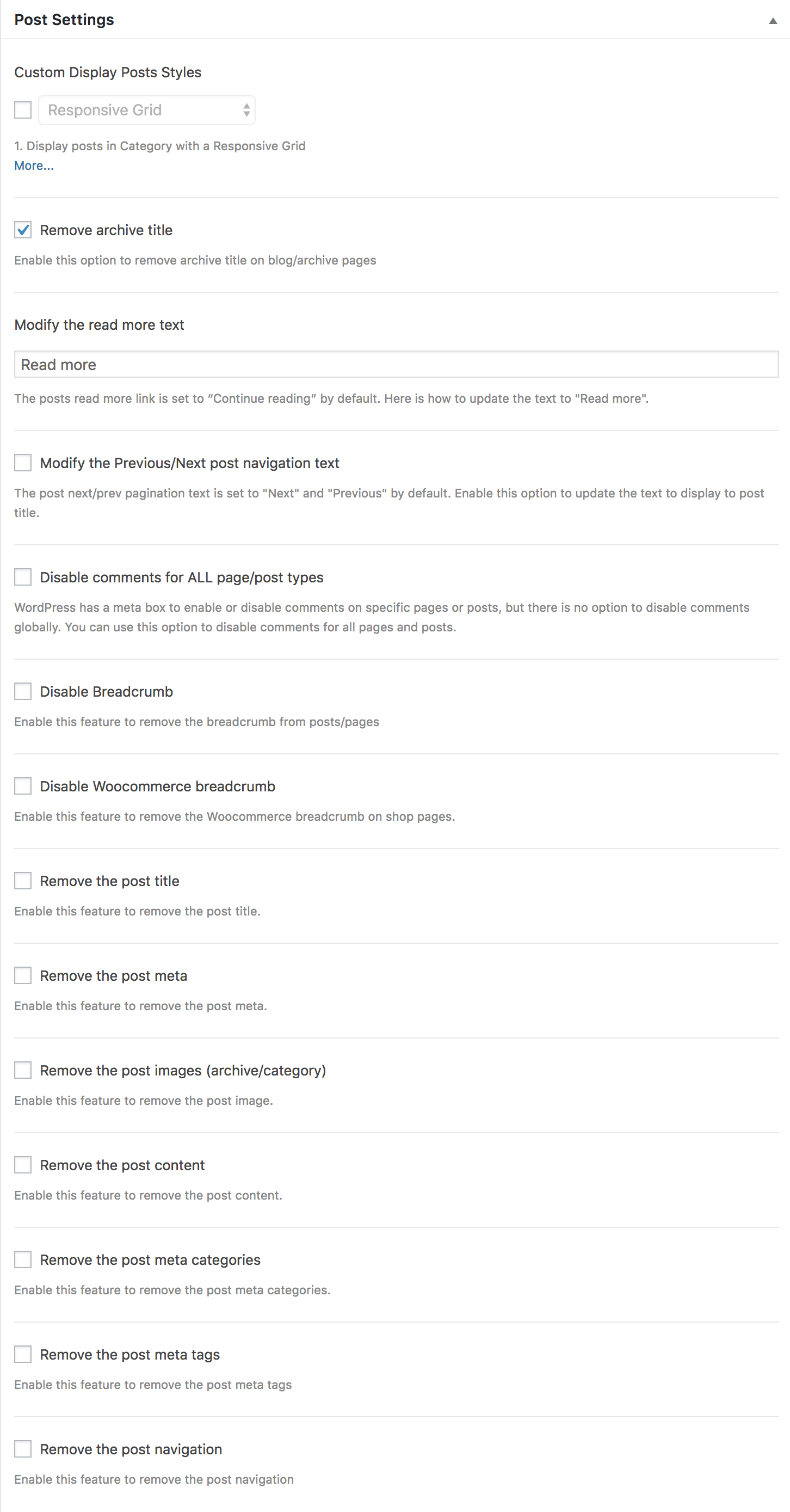
Post Settings
To access Post Settings, go to WordPress Dashboard -> Appearance -> Settings then scroll down to Post Settings section.

Credits
This theme uses the following images, javascript libraries, icons, plugins, modules, components, or other files as listed below. All the content relating to products, services and events are fictional and are designed to showcase a live site. All images, icons, and photos are copyrighted to their respective owners.- Beans Framework
- Woocommerce
- Elementor Pagebuilder
- Stock images from billionphotos and Pexels

